- Core web vital’a ne kadar hazırız?
- Core web vitals nedir?
- Uygulamalı olarak metriklerinin optimizasyonu
- Core web vitals neden önemli?
- Core web vitals metriklerini nasıl ölçümlerim?
- Peki neler yapmalıyız?
1. Yeni Metriklere Ne Kadar Hazırız?
Screaming Frog’un 2.500 anahtar kelime ve 20.000 URL’yi analiz ederek yaptığı araştırmaya göre mobil sonuçların sadece % 12’sinin masaüstü sonuçlarının ise % 13’ünün metrikleri başarılı bir şekilde geçtiğini belirledi.
Yeni fakat gelecekte sıralama kriteri olacak metriklerin önemi, site hızının ve Google’ın yıllar geçtikçe daha kullanıcı odaklı ilerlemesi ile açıklanabilir.
Web mobil öncelikli olmaya başladıkça site hızı daha da önemli hale geldi. Hızlı yüklenen bir siteye sahip olmak -özellikle de e-ticaret sitelerinde- dönüşüm oranlarını etkilemekte. Günün sonunda ne kadar hızlı bir site o kadar fazla içerik tüketimi/satın almaya giden yol diyebiliriz.
Saniyelik gecikmeler dönüşüm oranlarınızı %20’lere varacak şekilde etkileyebiliyor.
Site hızınızın dönüşüm oranınıza etkisini daha net bir şekilde görebilmek için https://www.thinkwithgoogle.com/intl/tr-tr/feature/testmysite/ aracını kullanabilirsiniz.
2. Core Web Vitals Nedir?
Google 5 Mayıs’ta yeni site hızı değerlendirme kriterlerini yayınladı. Eski hız raporunun yerini web vitals metrikleri aldı diyebiliriz. Google yine 28 Mayıs’ta blogunda yayınladığı yazı ile web vitals metriklerinin kullanıcı deneyimi ile birleştireceğini duyurdu.
2021’de yapılacak kullanıcı/sayfa deneyimi güncellemesi ile sıralama faktörlerinden biri haline gelecek.

3. Uygulamalı Olarak Metriklerinin Optimizasyonu
Google’da engineering manager Addy Osmani’nin uygulamalı anlatımı ile metrikleri daha derinlemesine inceleyebilir, metriklerin iyileştirilmesi ile ilgili ipuçları alabilirsiniz.
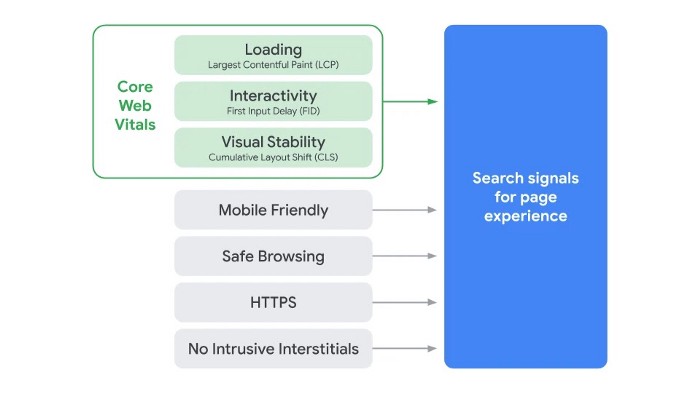
Core Web Vitals: LCP, FID ve CLS
Gelin bu yeni metrikleri birlikte inceleyelim.
Largest Contentful Paint (LCP): Sitedeki ana elementlerin (görsel, video gibi) görünür hale geldiğinde ölçmekte.
First Input Delay (FID): Bir kullanıcının sitenizle ilk etkileşime girdiği andan tarayıcının bu etkileşime gerçekten yanıt verebildiği ana kadar geçen süreyi ifade etmekte.
Cumulative Layout Shift (CLS): Sitedeki beklenmedik görsel alanların (pop-up gibi) yüklenme süresi.
4. Kullanıcı Deneyimini Merkeze Alan Core Web Vitals Neden Önemli?
Google’ın core web vitals ile ilgili yayınladığı makalede, bu metriklerin öneminden şöyle bahsediyor:
A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.
Kullanıcı sorguları ile alakalı içerik sıralama için (ranking factor) hala çok önemli bir noktada. Fakat daha iyi bir kullanıcı deneyimine sayfalar zamanla daha iyi bir sıralamaya sahip olacak.
5. Core Web Vitals Metriklerini Nasıl Değerlendirebiliriz?
Tüm metriklerdeki puanlarımızı yine Google’ın bize sunduğu tool’lardan takip ve analiz edebiliriz.
Analiz için bazı tool’lar:
- Search Console
- PageSpeed Insights
- Lighthouse
- Chrome DevTools
- Chrome UX report
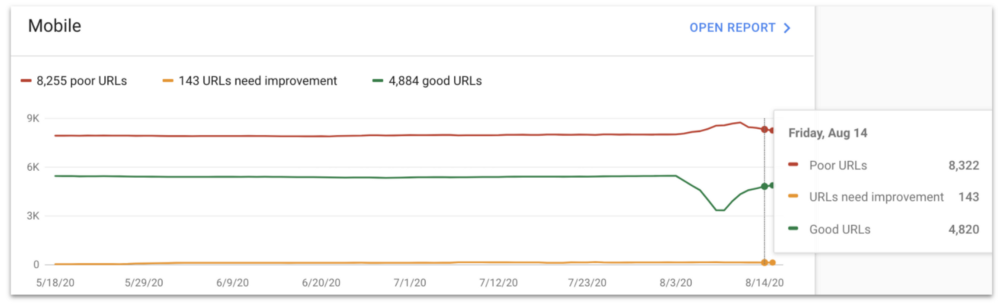
a) Search Console
Aşağıdaki örnekteki gibi core web vitals raporundan hem desktop hem de mobildeki metrik performanslarının detaylarına ulaşabilirsiniz.

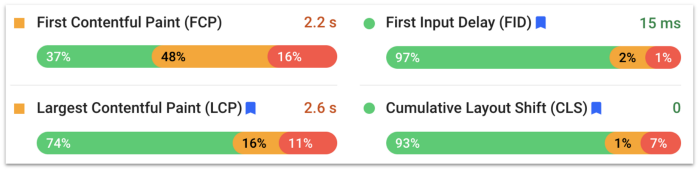
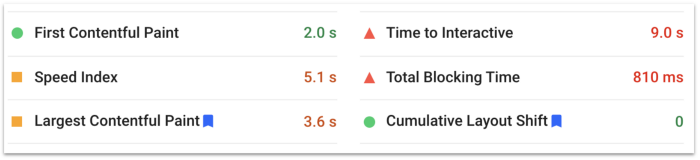
b) Page Speed Insight
Page speed insight ile güncellenmiş detaylı lab-field dataları ile site hızındaki güncel durumunuzu ve geliştirilmesi gereken alanları görebiliriz.


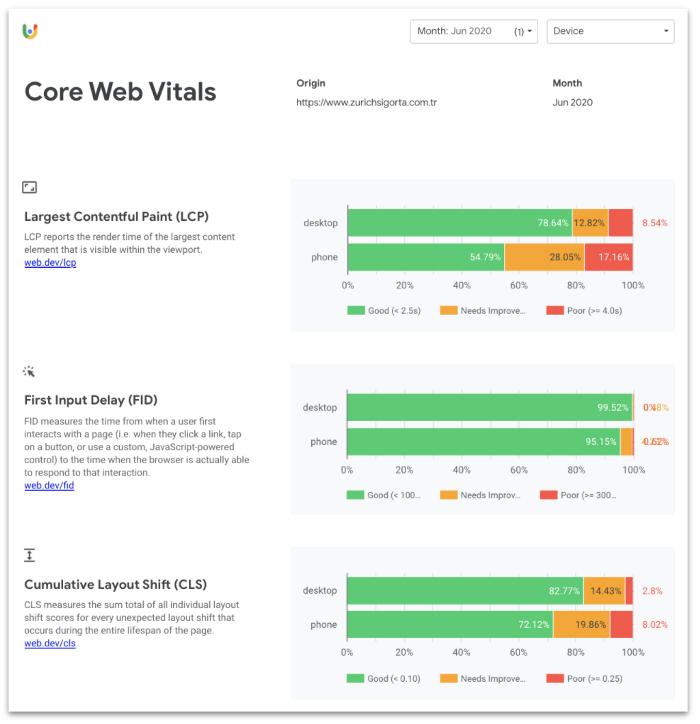
c) Chrome UX Raporu
CrUx ile Google’ın topladığı datalara kolaylıkla ulaşabilir, aylık olarak performansınızı takip edebilirsiniz.
Kendi data studio raporunuzu oluşturmak için: Chrome UX dashboard raporunu kullanabilirsiniz.

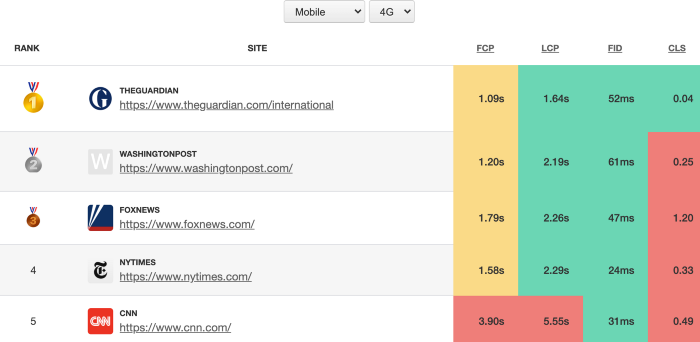
d) Vitals Leaderboard
Aşağıdaki linkten rakiplerinizi ekleyip, topluca markanızın rakiplerinize oranla performansını takip edebilirsiniz.
https://vitals-leaderboard.pazguille.me/

6. Peki Neler Yapmalıyız?
Site hızı metriklerinin kullanıcıyı deneyimi ile buluşması, gelecek dönemde daha da önemli hale gelecek.
Mobile-first anlayışı ile birlikte artık kullanıcı deneyimini de göz önünde bulundurarak UX odaklı testler yapmak, var olan hız metriklerinin raporlardan detaylı olarak takip edilmesi gerekiyor.
Yapılacak çalışmalarda dönüşüm optimizasyon ekipleri ile yakından çalışılarak, sonuçlarının performans ekiplerince de değerlendirilmesi gerekmekte.