Her geçen gün e-ticaret’e olan ilgi büyüyor. Günümüz koşulları içinde internetten alışveriş yapmak kullanıcılara daha avantajlı gelmeye başladı. Hâl böyle olunca internetten alışveriş yapma oranı ve rakip siteler arasındaki rekabet git gide artıyor. Rakiplerinizden farklılaşarak web sitenizi daha görünür kılmak, rakiplerinizden öne çıkmak için schema işaretlemesini kullanmalısınız. Google’ın kabul gördüğü zengin sonuçlar ürünlerin görünürlüğünü artırmaktadır. Ürünlerinizi daha görünür kılmak için sitenize uygun schema işaretlemelerini yapmalısınız. Schema işaretlemesinden kısaca bahsetmek gerekirse; Schema veri işaretlemesi(schema markup), web sitenizin veya öne çıkmasını istediğiniz bir içeriğin arama motorları tarafından daha kolay bir şekilde taranmasını ve anlaşılmasını sağlayan işaretlemelerdir. Bu işaretlemelerin detaylarını incelemek için schema.org adresini ziyaret edebilirsiniz.

Bu yazımızda ‘schema işaretlemesi nedir?’, ‘e-ticaret sitelerinde schema işaretlemesi (yapısal veri) neden önemlidir?’ gibi konulara değineceğiz. Gelin hep birlikte bu konuyu inceleyelim.
Schema Markup (Yapısal Veri İşaretlemesi) Nedir?
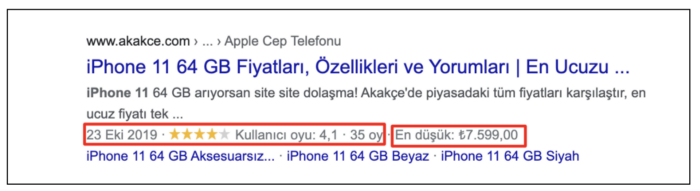
Structured data, Türkçe adıyla yapılandırılmış veri olarak bilinir. “Schema Markup”, yapısal veri işaretlemesi veya yapılandırılmış veri gibi farklı isimlere sahiptir. Schema işaretlemesi, Google başta olmak üzere arama motorlarının sitenizdeki içeriği daha iyi anlamasına yardımcı olan kod ve komutlardır. Yapısal veri işaretlemesini kullanarak daha görünür olabilir ve arama motorlarında olumlu sonuçlar elde edebilirsiniz. Şema işaretlemesini kullandığınız takdirde, Google arama sonuçlarında ‘’rich snippets’’ yani zengin sonuçlar olarak adlandırılan özel kısımların görünmesini sağlayabilirsiniz. Schema markup, RDFa, Microdata ve JSON-LD biçimlerinde oluşturabilir. Ancak Google schema işaretlemesinin JSON-LD kod formatında kullanılmasını öneriyor. Arama sonuçlarında zengin sonuçların çıkmasını istiyorsak gerekli yapısal kodlamaları yapmamız gerekiyor. Json formatında oluşturulan yapılandırılmış verileri sayfanın ‘’head’’ veya “body” bölümüne ekleyerek bu işaretlemeyi yapabilirsiniz. Bu yapısal kodlamalar yani Schema işaretlemesi sayesinde Googlebot sayfamızdaki içeriği daha net şekilde anlamlandırır ve işaretlediğimiz bu bilgiler arama sonuçlarında görünür hale gelir. Aşağıdaki görselde
arama sonuçlarından çıkan zengin sonuçlar (rich snippets) örneğini görebilirsiniz.
Schema Yapısal Veri İşaretlemesi Çeşitleri
Pek çok Schema yapısal veri (structured data) türü bulunuyor. Bunların hepsini açıklayarak sizi sıkmak yerine e-ticaret sitelerinde en çok kullanılan schema işaretlemelerini sıralayalım istedik.
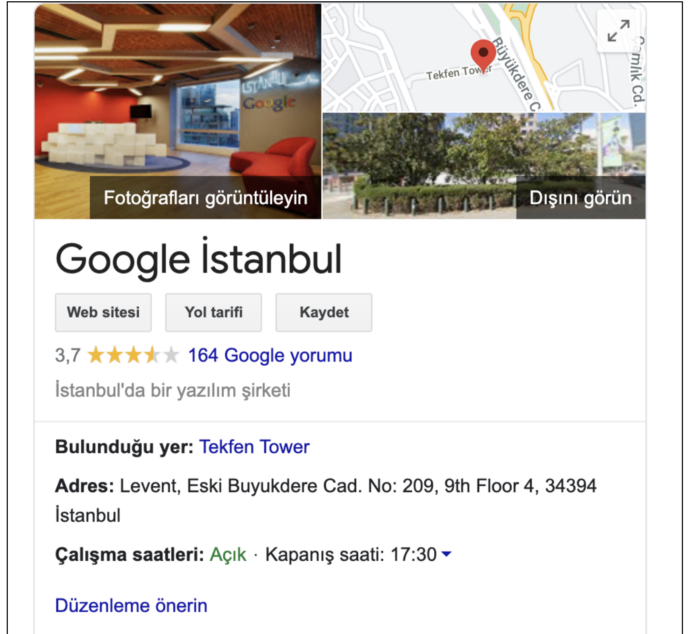
Organization Schema Markup (Kurum/Kuruluş)
Organizasyon schema işaretlemesi, bir markaya ait bilgilerin arama sonuçlarında çıkmasını sağlayan yapısal veri işaretlemesidir. Markanın adı, logosu, kurucusu veya adresi gibi bilgileri içerir. Markaların ve büyük firmaların güvenilirliği açısından yapılması gereken bir schema işaretlemesi türüdür.
Organization schema işaretlemesine örnek olarak;
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"address": {
"@type": "PostalAddress",
"addressLocality": "Paris, France",
"postalCode": "F-75002",
"streetAddress": "38 avenue de l'Opera"
},
"email": "secretariat(at)google.org",
"faxNumber": "( 33 1) 42 68 53 01",
"member": [
{
"@type": "Organization"
},
{
"@type": "Organization"
}
],
"alumni": [
{
"@type": "Person",
"name": "Jack Dan"
},
{
"@type": "Person",
"name": "John Smith"
}
],
"name": "Google.org (GOOG)",
"telephone": "( 33 1) 42 68 53 00"
}
</script>Bu schema işaretlemesi arama sonuçlarında aşağıdaki gibi görünür.

Breadcrumb List Schema Markup
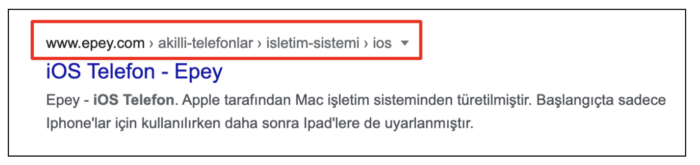
Kullanıcılara arama sonuçlarında site mimarisi ve site içi navigasyon yapısı hakkında bilgi vermek için kullanılan yapılandırılmış veri işaretlemesidir. Breadcrumb yapısı sayesinde kullanıcılar ve arama motorları sitenizin yapısı hakkında daha fazla bilgiye sahip olur. Siteye gelen kullanıcının sayfalar arası gezinmesi breadcrumb sayesinde kolaylaşır ve site içerisinde aradıklarını daha kolay bir şekilde bulabilir.
Breadcrumb schema işaretlemesini şu şekilde yapabilirsiniz:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":[
{
"@type": "ListItem",</p>
"position": 1,
"item":
{
"@id": "https://example.com/cep-telefonu",
"name": "Cep Telefonu"
}
},
{
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "https://example.com/cep-telefonu/ios-telefonlar",
"name": "iOS Telefonlar"
}
}
]
}
</script>Breadcrumb schema işaretlemesi arama sonuçlarında aşağıdaki gibi görünür.

WebSite (Sitelinks Search Box) Schema Markup
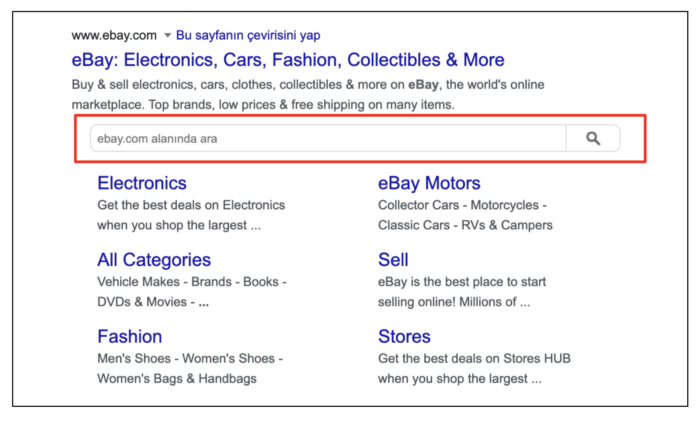
E-ticaret siteleri, web sitesi şema işaretlemesini kullanarak arama sonuçlarında site içi arama kutusu oluşturmayı hedefleyebilir. Kullanıcılar merak ettiği ürünü site üzerinden değil de doğrudan arama sonuçları üzerinden gerçekleştirir. Web sitesi schema türü kullanıcıya farklı bir deneyim sunar. Bu işaretlemeyi sadece ana sayfanıza uygulamalısınız.
Sitelinks search box schema işaretlemesi için;
<html>
<head>
<title>The title of the page</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "WebSite",
"url": "https://www.example.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "https://query.example.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
</head>
<body>
</body>
</html>WebSite schema işaretlemesi görseldeki gibi görünecektir.

Product (Ürün) Schema Markup
E-ticaret sitelerinde bulunan ürünler veya herhangi bir hizmetin adı, görseli, fiyatı ve özellikleri hakkında sunulan bilgilerin arama sonuçlarında çıkması için Product (Ürün) işaretlemesi kullanılır. Product schema işaretlemesini en çok e-ticaret siteleri kullanıyor.
E-ticaret sitenizde monitör sattığınızı varsayalım. Sitenizde yer alan bir monitörü aşağıdaki Product schema işaretlemesini kullanarak işaretleyebilirsiniz.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"aggregateRating": {
"@type": "AggregateRating",
"bestRating": "100",
"ratingCount": "25",
"ratingValue": "86"
},
"image": "dell-30in-lcd.jpg",
"name": "Philips UltraSharp 30\" LCD Monitor",
"offers": {
"@type": "AggregateOffer",
"highPrice": "$1495",
"lowPrice": "$1250",
"offerCount": "8",
"offers": [
{
"@type": "Offer",
"url": "save-a-lot-monitors.com/philips-30.html"
},
{
"@type": "Offer",
"url": "jondoe-gadgets.com/philips-30.html"
}
]
}
}
</script>Schema İşaretlemeleri E-Ticaret Siteleri İçin Neden Önemli?
Arama motorlarına siteniz ve ürünleriniz hakkında olabildiğince fazla bilgi paylaşmanız SEO ve online (çevrimiçi) pazarlama için oldukça önemlidir. Schema yapısal veri işaretlemesi size karmaşık gelebilir ama e-ticaret stratejinizde uygulanması gereken bir unsurdur. Schema markup, web sitenizdeki verinin ve içeriğin Googlebot tarafından daha kolay anlamlandırmasına yardımcı olur. Bu yüzden e-ticaret sitelerinin Schema markup kullanmasını tavsiye ediyoruz. E-ticaret sitelerinin kullanabileceği dört önemli schema işaretlemesi türü bulunuyor. Bu işaretleme türleri sayesinde ürününüzün fiyatı, satış tarihi, değerlendirmeleri ve stok bilgisi gibi pek çok bilgiyi arama motoruna sunabilirsiniz. E-ticaret siteleri için kullanılan Schema veri türleri aşağıdaki gibi sıralanabilir:
- Organization
- Website
- BreadcrumbList
- ItemList
- Product
E-ticaret siteleri, schema markup(structured data) kullanarak kullanıcılara pek çok konuda yardımcı olabilir ve kullanıcı deneyimini artırabilir. Schema işaretlemesini kullanarak yapabileceklerinizi şu şekilde sıralayabiliriz;
– Web sitenizde yer alan ürünlerin fiyat ve ürün detaylarını sunabilirsiniz.
– Ürünün kullanıcılar tarafından kaç değerlendirme ve yorum aldığını gösterebilirsiniz.
– Ürüne tıklamaya teşvik ederek dönüşüm oranlarınızı artırabilirsiniz.
– E-ticaret sitenizin Google arama sonuçlarında daha görünür olmasını ve öne çıkmasını sağlayabilirsiniz.
Kullanıcı herhangi bir ürün araştırması yaparken zengin sonuçlar ile karşılaştığında bu sayfaya tıklama oranı diğer arama sonuçlarına göre oldukça yüksektir. Arama sonuçlarını daha etkili kullanarak kullanıcıların sayfanıza veya ürününüze tıklama şansını artırabilirsiniz. Böylece rakiplerinizden bir adım öne geçmiş olursunuz. Bundan dolayı schema yapısal veri etiketlerini kullanmak e-ticaret sitelerine avantaj sağlıyor. Birçok site Schema işaretlemesinden yararlanmıyor. Arama sonuçların’daki görünürlüğünüzü artırmak ve zengin sonuçlarda çıkmak için bu özellikten yararlanmalısınız. Web siteniz için ne kadar çok ürün ve içerik işaretlemesi yaparsanız şansınız da o kadar artacaktı