Web tasarımıyla ilgili en iyi uygulamalar düzenli aralıklarla değişmekle birlikte, her iyi web sitesinde sabit kalan üç bölüm vardır:
Header: Bir web sitesinin en üstünde bulunan başlık, genellikle bir şirketin logosunu, web site navigasyonunu ve iletişim bilgilerini içeren ögeleri içerir.
Body: Gövde, web sayfasının ana içeriğinin görüntülendiği yerdir.
Footer: Bir web sayfasının altında bulunur ve telif hakkı bildirimlerinin yanı sıra, header / body parçalarının bazı ögelerini de tekrarlar.
Bu yazıda, özellikle web sitesi footer tasarımına odaklanacağız.
Footer Neden Önemlidir?
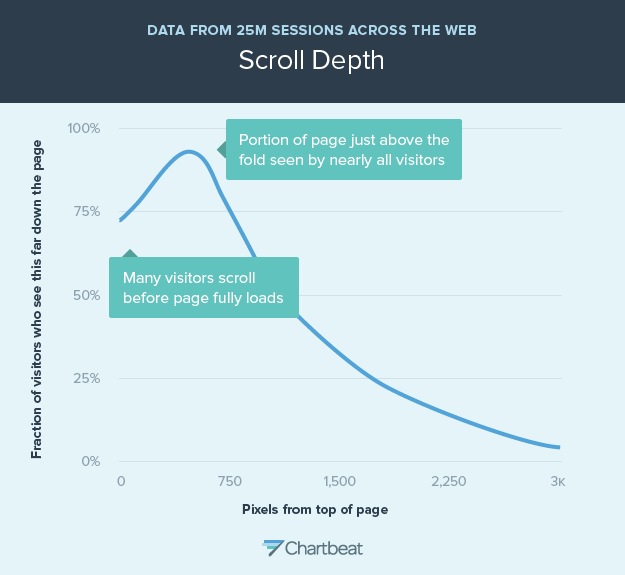
Footer ile ilgili genel algı, içeriğin header veya body kadar önemli olmadığıdır. Bu, en önemli bilgilerin kaydırmaya başlamadan önce olması gerektiği konusunda eski moda bir düşünce ile ilgilidir. Ancak, Chartbeat tarafından yapılan bir araştırma, ziyaretçilerin ortalama bir web sitesinde aşağı doğru kaydırmaya beklediğinizden daha fazla zaman harcadığını, birçok görüntüleme içeriğinin yaklaşık 1200 piksel aşağı veya ekranın 700 piksel uzunluğunda olması durumunda 2 ekran aşağıya indiğini ortaya koyuyor.
Ek olarak, bazı markalar web sitelerinin footer tasarımlarını belirli hedefleri göz önünde bulundurarak optimize ettiklerinde dönüşümlerde %50’ye varan bir artış gözlemlemişlerdir.
Smart Insights, daha yönlendirici bir footer yapısını test ettiklerinde müşteri başına gelirde %16 artış gözlemlemiş.

İşte footer tasarımına neden zaman harcamamız gerektiğinin en önemli nedenlerinden bazıları:
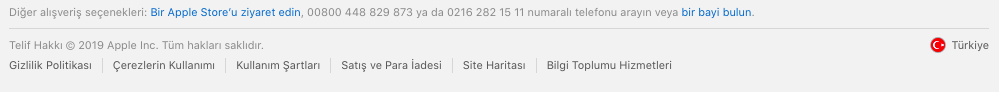
- Web Sitesi Teknik ve Yasal Bilgileri: Footer, birçok web sitesinin görüntülemesi gereken yasal bilgileri paylaşmak için hem görünür hem de kullanım dışı bir alandır.
- Web Sitesi Navigasyonu: Bir kullanıcı bir web sitesinin footer kısmına ulaştığında, sayfanın sonuna gelmiş olur. Bazı web yöneticileri, kullanıcıların gezinmesine yardımcı olmak için footera menünün bir kopyasını ekler. Bazıları, web sitesi ziyaretçilerini aboneye dönüştürmeye çalışan formlar gibi eylem çağrıları da ekler. Harika bir footer tasarımı, insanları web sitenize yönlendirmeye devam ettirir.
- Güvenlik ve Güvenilirlik: Footer, ziyaretçilerinize web sitenizin güvenilir olduğunu gösteren ödülleri, güvenlik sertifikalarını ve rozetlerini sergileyen bir yerdir.
Footer Tasarımınızda Ne Olmalı?
Web sitenizin footer tasarımını belirleme konusunda üç önemli etken vardır:
- İçerik: Şirketinize ve hedeflerinize bağlıdır.
- Yapısı: İçerik organizasyonu doğrudan kullanılabilirlik ve etkileşime katkıda bulunur.
- Estetik: Footer, site tasarımının bütünlüğünü bozmamalıdır.
Bunları göz önünde bulundurarak, web sitenizin footer tasarımına ilişkin en yaygın düşüncelerden bazıları şunlardır:
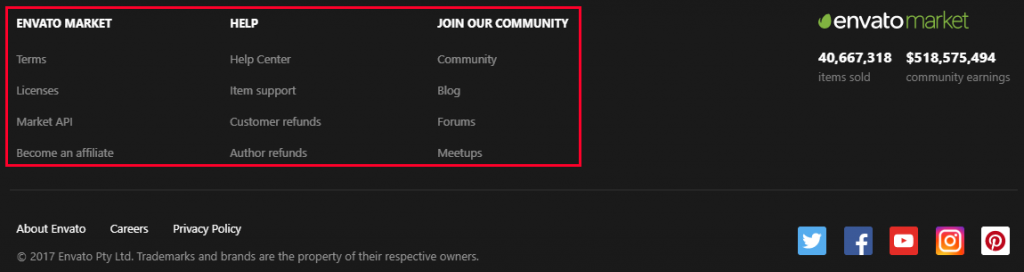
Telif Hakkı
Bir footerın sahip olması gereken bir şey varsa, bu telif hakkı bilgilerinizdir. Bunu eklemek, web sitenizi içerik hırsızlığından korumanın kolay bir yoludur (bazı insanlar bu ayrımı görmezden gelir ve içeriğinizi yine de çalarlar). Telif hakkı yılını mevcut yıla değiştirmenin sıkıntısından endişe duyuyorsanız, manuel bir işleme gerek yoktur; bu, bir miktar kodla kolayca düzeltilebilir.

Site Haritası
Bir site haritası, web sitenizde gezen arama motoru botlarına, keşfetmemiş olabilecekleri URL’leri veya dizinleri aramada yardımcı olabilecek bir listedir. Genellikle footer, site haritasının HTML sürümünü tutar. XML site haritası gibi ziyaretçiler tarafından kullanılmamasına rağmen, footerda gezinme bilgileri de dahil olmak üzere, bir arama motorunun web sitenizdeki tüm sayfaları dizine eklemesine yardımcı olabilir.

Gizlilik Politikası ve Kullanım Koşulları
Diğer bir ortak footer bileşeni, gizlilik politikası sayfasına bağlantıdır. Bu sayfa, web sitesinin aşağıdaki gibi bilgilerle ilgili politikasını ayrıntılandırır:
Hangi veriler toplanır?
Nasıl saklanır?
Nasıl kullanılabilir?

Bazı web siteleri, gizlilik politikası sayfasına ihtiyaç duyabilir, çünkü yasalar veya üçüncü parti bir servis tarafından istenmektedir. “Kullanım Şartları” sayfası benzerdir ve ziyaretçinin bir web sitesini ziyaret ederken neyi kabul ettiğini açıklar. Örnek vermek gerekirse, alkol satan bir şirketin web sitesine giderseniz, yaşınızı paylaşmanız veya devam etmek için 18+ olduğunuzu kabul etmeniz istenir.
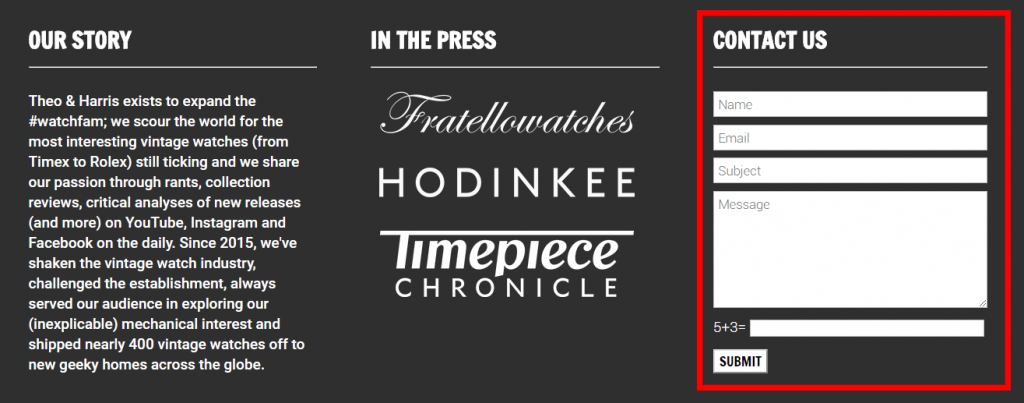
İletişim Formu
Web tasarım standartları (ortak kullanıcı deneyimine dayanarak), iletişim bilgilerinin başlığın sağ üst kısmında ve footerın sağ alt kısmında veya ortasında bulunması gerektiğini gösterir.

İdeal olarak, insanların iletişim kurması için doğrudan bir iletişim formu yerleştirmelisiniz. Aşağıdaki sebeplerden dolayı sadece e-posta bağlantısı önerilmemektedir:
- E-posta bağlantıları spam mıknatıslarıdır
- Form gönderimlerinin Google Analytics’te bir hedef tamamlama olarak izlenmesi kolaydır
- Formlar, CRM gibi üçüncü taraf yazılımlarla bütünleşebilir
- Formlar, belirli kişilere belirli soruları göndermenizi sağlar
Firma İletişim Bilgileri
E-posta yoluyla iletişime geçmenin bir yolunu sağlamanın yanı sıra, footer ayrıca aşağıdakileri içeren şirket iletişim bilgilerini de içermelidir:
- İşletmenin adresi veya yol tarifleri
- Harita veya harita bağlantısı
- Bir telefon numarası
Adres ve / veya harita ve irtibat numarası, lokal SEO konusunda son derece yardımcı olur. Ek olarak, mobil cihazlar için tasarlanırken bir haritaya bağlantı yapılması yararlıdır. Mobil tasarım konusunda, irtibat numaranızın tıklanabilir olduğundan emin olun, böylece ziyaretçiler kolayca arama yapabilirler.

Site Navigasyon Bağlantıları
Footera navigasyon bağlantılarını dahil etmek, web sitenizin altına bölümüne gelen ancak aradıklarını bulamayan müşterilere yardımcı olabilir. Şirketiniz için en uygun olanı bulmak için, web sitenizin footer tasarımında farklı gezinme bağlantı sürümlerini A / B testi ile ortaya çıkarabilirsiniz.

Sosyal Simgeler veya Pencere ögeleri
Web sitelerinin %72’sinin footerında sosyal medya simgelerinin olduğunu biliyor muydunuz? Bunun nedeni, sosyal simgelerin, daha önce sunulması durumunda kullanıcıyı içerikten uzaklaştırabilmesi olabilir. Her halükarda, bu yararlanmak istediğiniz bir eğilimdir. Şirketiniz özellikle Twitter, Facebook veya Instagram’da etkinse, en son yazılarınızı gösteren bir widget eklemeyi düşünün.

Giriş Formu
Tüm web sitelerinin ziyaretçileri müşteri değildir. Bazı web siteleri çalışanları, iştirakleri, ortakları veya satıcıları için küçük bir giriş bağlantısına sahiptir ve footer bunu yerleştirmek için en iyi yerdir.

Bülten veya E-posta Kaydı
Başlık veya e-posta pop-up penceresi, e-posta kayıt yaptırmayı denemek için tek seçenek değildir. Haber bülteni kayıt formunu koyacak başka yerler de var. En iyi pazarlama web sitelerinin %24’ünde footerda bir e-posta kaydı bulunur. Genel olarak, insanlara e-posta bülteninizi ne kadar çok hatırlatırsanız, olası tüm aboneleri yakalama olasılığınız o kadar fazla olur.

Basın
Ziyaretçilerinizin %1’inden azı basın kuruluşlarını temsil ediyor, bu nedenle ana navigasyon menünüzde onlara hitap etmeye çalışarak zaman kaybetmeyin. Basın bilgilerine ihtiyaç duyan çoğu kişi, ilgili bilgiler için web sitesinin altına otomatik olarak bakmayı bilir.

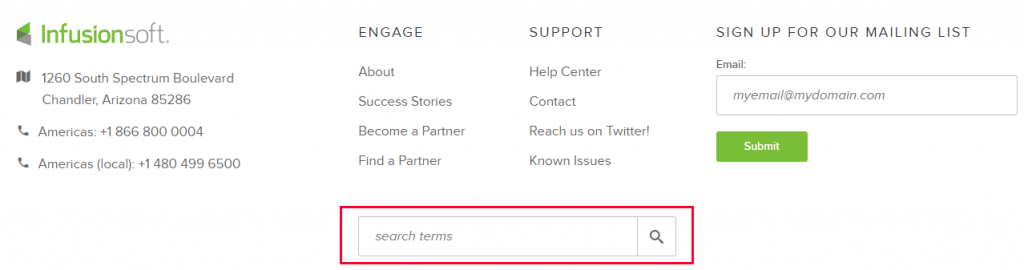
Site Arama Aracı
Site arama araçları, bir web sitesinin alt kısmında bir e-posta kayıt formu olarak yaygın olarak bulunmamakla birlikte, bazı web siteleri hala sayfanın en altına eklemeyi tercih etmektedir. Çoğu kullanıcı footerda bir site arama aracıyla karşılaşmayı beklemeyeceğinden açıkça belirtildiğinden emin olun.

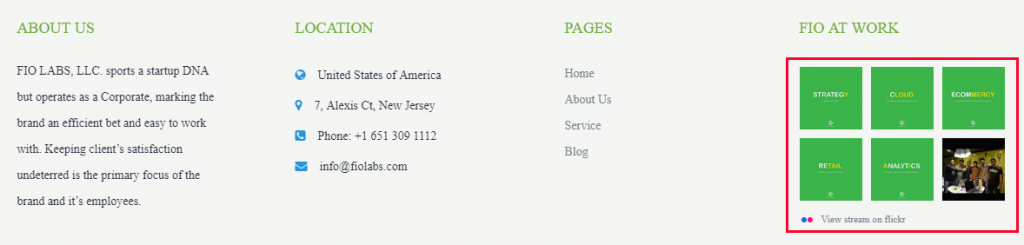
Medya: Mini Galeri, Video veya Ses
Footer, mini galeri (veya Instagram feedi), video veya ses gibi içerikleri yerleştirebileceğiniz bir yer olabilir. Web sitenizin footer tasarımına ne koyduğunuza bakılmaksızın, ziyaretçileri sayfadan uzaklaştırmadan otomatik oynatma işlevini kullanmayın.

SEO Uyumlu Anahtar Kelimeler
Footerda yer alan metin her sayfada bulunur, bu nedenle web sitenizin ne ile ilgili olduğunu tekrarlamak ve en önemli/alakalı anahtar kelimelerinizi kullanmak için iyi bir yerdir. Burada atlanmaması gereken nokta footer’a eklenen aşırı sayıdaki linklerin Google tarafından spam olarak algılanabileceğidir.

Ödüller, Sertifikalar ve Dernek Üyelikleri
Footer, sitenizin ne kadar güvenilir olduğunu göstermek için harika bir yoldur. Footera ödülleri, sertifikaları ve dernek üyeliklerini eklemek, sitenize ilgi duyan kişilerin (bu içeriği tüketmek için kaydırma yapmak zorunda kalacakları nedeniyle) diğer önemli web sitesi içerikleriyle karıştırmadan görmelerini sağlayacaktır.

Popüler veya Güncel Makaleler
Şirketiniz sürekli yeni içerik yayınlarsa, en güncel makaleleriniz için footerda bir bölüme sahip olmak, bunları öne çıkartmak için harika bir yerdir. Bu yeri, popüler makalelerin bir listesini veya insanların tıkladığı en popüler kaynakları paylaşmak için de kullanabilirsiniz. Yeni ziyaretçilerinizi abonelere dönüştürecek makaleleri eklemeyi düşünün.

Call-To-Action
Her pazarlama sayfasında bir tür Call-To-Action (CTA) bulunmalı ve müşterileriniz daha sonra ne yapacaklarını merak etmekten vazgeçmemelidir. İnsanları sayfanın en altına, footera yönlendirmek için yönlü ipuçları kullanmayı düşünün.

“Footer Olmasa da Olur”
Bazı şirketler belki de her sayfada bir footera sahip değillerdir, çünkü belki de ilgilenen ziyaretçilere içerik sunmaya devam etmek için sonsuz bir kaydırma tasarımı seçerler. Footer kullanmak yerine sonsuz kaydırma kullanmanın avantajları, kullanıcıları sitede tutma ve genel gezinme kolaylığı etrafında döner. Bu tür bir tasarım mobil sitelere daha uygundur.
Ancak, sonsuz kaydırma tasarımı ve footer eksikliği, e-ticaret siteleri veya farklı içerik türlerinde arama yapmanızı gerektiren siteler için uygun değildir.
Footer Tasarımında Nelerden Kaçınmalı?
Web sitenizin footer tasarımı için göz önünde bulundurulması gereken pek çok unsur olmasına rağmen, her birini kullanmaya özen göstermeyin. Footerın web sitesi ziyaretçileri için önemli bir odak noktası olması nedeniyle, doldurulmamış birçok ögenin bulunduğu dağınık bir dosya dolabı gibi kullanmamalısınız.
Bu yüzden yalnızca en alakalı / önemli konulara odaklanarak gereksiz bağlantılardan kurtulun. Belirtilen kategorilerinizde veya navigasyon seçenekleriniz altında dosyalanamıyorsa, muhtemelen gerekli değildir.
Önemli bilgiler footerda “gizli” olmamalıdır, insanların buna dikkat etmeyebileceğini düşünebilirsiniz. Footer, birçok yönden, web sitenizde başka bir yerde bulunabilecek bilgilerin bir yansımasıdır ve önemli bilgilerin dahil edilmesi farklı değildir.
Profesyonel Footer Tasarımı için İpuçları
Bu noktada, muhtemelen web sitenizin footerının nasıl görünmesini istediğinize ve hangi ögeleri dahil edeceğinize ilişkin resmi boyamaya başladınız. Web sitenizin footer tasarımını gerçekleştirirken aklınızda bulundurmanız gereken birkaç ipucu:
- Mobil cihazlar için optimize edin. Mobil kullanıcılar ve footer tasarımı için önemli bir bulgu, mobil kullanıcıların genellikle doğrudan sitenin altına kaydırmalarıdır. Bu yüzden, özellikle mobilde nasıl göründüğü konusunda optimize etmek önemlidir.
- İlgili linklerin sütunlarını tasarlayın, ardından her bölüme bir başlık verin. Bu, kullanıcı deneyimini ve web sitesinde gezinmeyi kolaylaştırır.
- Dağınıklığı azaltmak için geniş bir alana izin verin.
- Doğru miktarda yönlendirme ekleyin. Her şeyden önce kullanıcı deneyimini (UX) düşünün. Doğru bilgi hiyerarşisi kullanıcılar açısından çok önemlidir.
- Footerdaki metnin okunabilir olduğundan ve footerın genel site temasıyla iyi gittiğinden emin olmak için uygun renk kontrastını izleyin.
Sonuç: Footer Tasarımı
Sırf footerın bir web sitesinin altında fiziksel olarak var olması, bunun işe yarar olduğu anlamına gelmez. Geçmişte, bir web sitesi footerı kelime doldurma yeriydi.
Artık, web sitenizin footerı, web sitenizin geri kalanını aksatmayacak önemli bilgileri tekrarlamak için kullanılacak bir yerdir. Footer tasarımını optimize etmek, dönüşümlerde ve gelirde artışlara yol açabilir, bu nedenle bunu ihmal etmeyin.