
Google, Chrome 76 ile Lazy Load özelliğini default olarak destekleyeceğini duyurdu. Böylece artık HTML içinden kolayca kullanılabilecek bu özellik, site hızı performansını arttıracak.
Lazy Load Nedir?
Google tarafından yapılan araştırmaya göre kullanıcıların %32’si eğer site 3 saniyeden daha fazla yüklenme hızına sahipse, siteden ayrılıyor. Kullanıcı dostu sitelerde site hızı hem kullanıcı tarafında hem de Google tarafında oldukça önemli bir faktör. Site yüklenme hızı ve hemen çıkma oranı aynı zamanda bir sıralama faktörü.
Lazy load, sitede yer alan görsel ögelerin yalnızca ihtiyaç duyulduğunda çağrılmasını sağlayan HTML CSS ve Java Script kod kombinasyonudur. Böylece sitedeki görseller scroll edildiğinde çağrılarak, performans artışı sağlanıyor.
Chrome 76 Lazy Load Özelliği Nasıl Etkinleştirilir?
Şu an getirilen yeni özellik beta aşamasında olduğu için sadece Chrome’un yüklenmesi ile aktif olmuyor. Özelliği aktif edebilmek için alttaki adresleri ziyaret edebilirsiniz.
chrome://flags/#enable-lazy-image-loading
chrome://flags/#enable-lazy-frame-loading
Chrome 76’da yüklenen sayfada above the fold’da yani sayfa ilk yüklendiğinde görünür ekranda yer almayan görsellerin ve iframe’lerin görünür ekrana girene kadar yüklenmelerini ertelemek için loading=”lazy” komutu kullanabilirsiniz.
Bu özelliği kullanabilmek için gerekli olan kod örneği aşağıdaki gibidir:
Görseller için:
<img src=”example.png” loading=”lazy” alt=”…” width=”200″ height=”200″>
iframe’ler için:
<iframe src=”https://example.com” loading=”lazy”></iframe>
Tüm bu adımlardan sonra deneme linki ile de sayfa scroll edildiğinde görsellerin yüklenme sürecini inceleyebilirsiniz.
WordPress’te Lazy Load Kullanımı
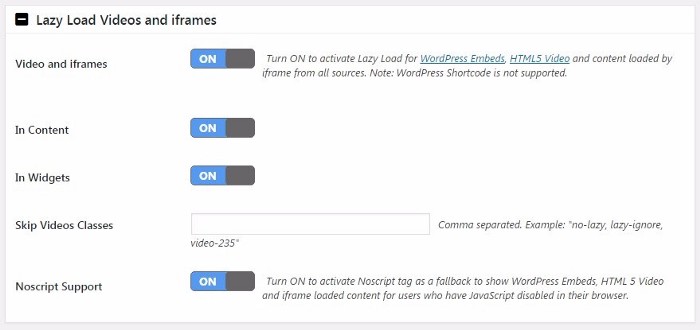
En çok tercih edilen CMS’lerden biri olan WordPress’in dezavantajlarından biri de hız konusunda yaşanan yavaşlıklar. a3 lazy load eklentisi ile sayfa açılış hızını arttırarak bounce rate oranınızı düşürebilirsiniz.
Aşağıdaki görselde olduğu gibi eklentiyi sitenin belirli konumları için etkinleştirip/devredışı bırakabilirsiniz.

Lazy Load Özelliğinin Faydaları Nelerdir?
- Sitedeki tüm kodların ve ögelerin ihtiyaç halinde çağrılması site hızı performansını arttırır.
- Gelişen site hızı ile birlikte kullanıcıların siteden çıkma oranı düşer.
- E-ticaret sitelerinde tüm görsellerin aynı anda yüklenmesi site hızı performansını olumsuz olarak etkiler. Lazy loading ile kullanıcı aşağı indikçe görselleri gösterilir.
- Javascript kullanılarak entegre edilen lazy loading’de görsellerin arama motorları tarafından taranmasında sorunlar oluşabiliyordu.
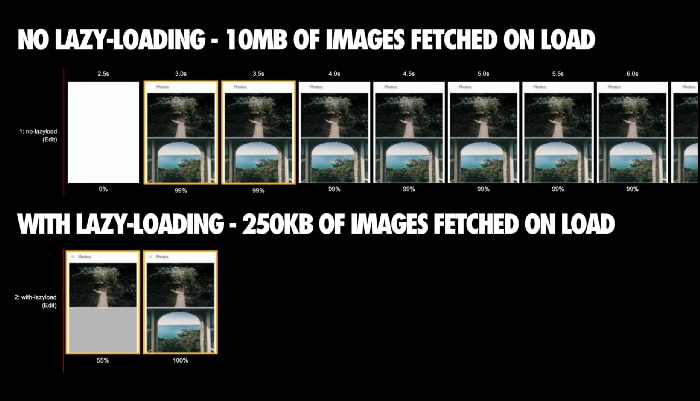
Tüm bu yenilikler doğrultusunda kullanıcı deneyimi gelişirken, site hızı performansı da artar. Aşağıdaki GIF’te lazy loading özelliğinin nasıl çalıştığını görebilirsiniz.