Problem
Watsons web sitesinde, kullanıcılar sepet sayfasını gördükten sonra eğer üye girişi yapmamışsa, onu tekrar üye girişi / üye ol sayfasına yönlendiriyorduk. Kullanıcı üye girişi yaptıktan sonra sepet sayfasından devam edebiliyordu. Watsons, global bir marka olduğu için, bölge bazlı performansı karşılaştırıldığında bir zamanlar en düşük sepet terk oranına sahipken, son zamanlarda bu metrikte son sıraya düştüğünü yani sepet terk oranının artığını gördük.
Sepet sayfasına gelen kullanıcıların sipariş sürecinden çıkmasını engellemek ve satın alıma kadar geçen sürede sorunsuz bir deneyim sunmak oldukça önemli olduğu için bu adımda analizlerimizi ve iyileştirmelerimizi yoğunlaştırmaya karar verdik.
Çözüm
- Üyelik Adımlarını Ölçümleme
Öncelikle kullanıcının siteye girdiği ilk andan itibaren satın alıma kadar olan sayfaların akışını çıkardık. Bu sayede sepet terk metriğini etkileyen en önemli adımın üyelik adımı olduğunu fark ettik. Buna dayanarak öncelikle kullanıcıların üyelik input’larıyla ne kadar etkileşime girdiğini ölçmek ve en çok hata alınan adımı analiz edebilmek adına “Micro Funnel Entegrasyonu” ismini verdiğimiz ölçümlemeyi Tag Manager üzerinden yaptık.
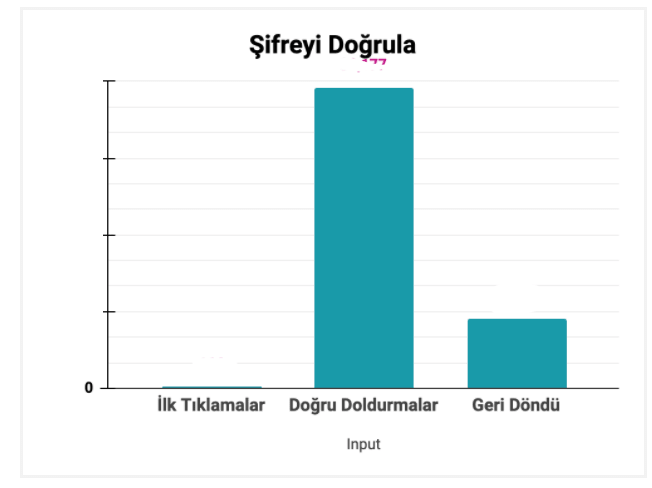
Bu entegrasyon sayesinde kullanıcıların sayfa açıldığı anda ilk olarak hangi input ile etkileşime girdiğini, her bir input’un ne kadar doğru veya hatalı doldurulduğunu, eğer hatalı doldurulduysa hangi oranda input’a geri döndüğünü regex yazımı ile ölçümleyecek bir entegrasyon gerçekleştirdik.
Biriken veriyle analiz yaptığımızda, kullanıcıların %27’sinin formda hiçbir aksiyon almadığını gördük. Forma devam eden kullanıcıların ilk olarak “Ad” inputuyla etkileşime geçtiğini, “Şifre Doğrulama” alanlarında daha çok takıldığını fark ettik. En çok Ad inputuna tıklanıyorsa ekstra bir alana, yani “Soyad” inputuna gerek olmayacağını Hotjar kayıtlarından çıkardık.


- Üyelik Adımları Hotjar Analizleri
Üyelik formuna ait ekran kayıtlarında kullanıcıların formdaki telefon ve şifre inputlarında hata oranının yüksek olduğunu gözlemledik. Şifre input’unun mobil fold alanın üstünde; şifre güçlülük barının ise fold alanın altında kalması kullanıcıların ilk seferde istenen formata göre bilgi girişi yapamamasına ve fazladan aksiyon almasına sebep oluyordu.
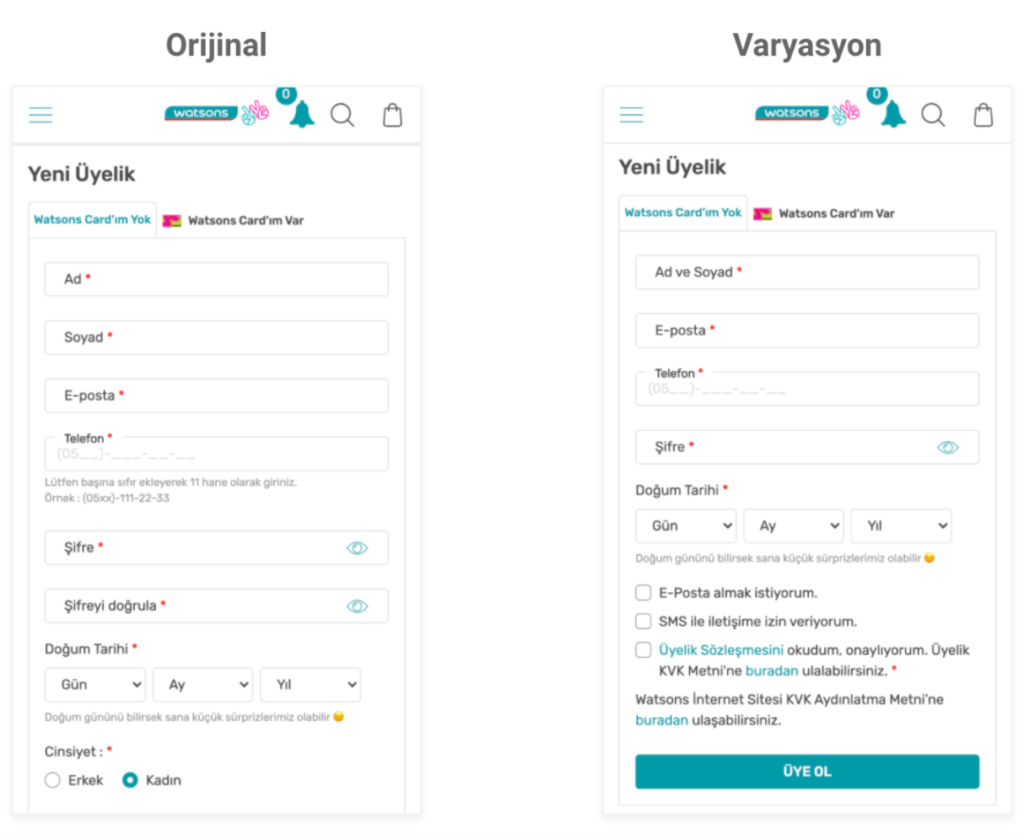
- Tasarım Kurgusu
Öncelikle formu kısaltmak adına kaldırabileceğimiz input’ları belirledik, input altlarında verilen açıklamaları kullanıcı bilgi girişi yaptığında anlık kontrol sağlanacak şekilde ayarladık. Ad soyad inputlarının birleştirilmesi, şifre tekrar inputunun kaldırılması ve validasyonları anlık vermek CTA butonunu da fold alana yaklaştırmamızı sağladı. Bu da çoğu mobil ekranda,scroll etmeye gerek kalmadan üyelik formunun tam olarak görünmesi almasını sağladı.

Sonuç
Yaklaşık 150 bin kişi teste katıldı.
Test sonucunda yeni form tasarımı, orijinale forma göre yeni üyelik hedefinde %2.5 oranında artış sağladık.
Sipariş oranı ise yaklaşık %5 oranında arttı.
Projede Emeği Geçenler;
Marka: Gonca Engin, Dilara Holat
Ajans: Berkan Şişman, Sare Mıcık