Google Optimize’a yepyeni bir özellik geldi. A/B testi yaptığımız bazı sayfalarda (özellikle dinamik sayfalarda), testimiz çalıştıktan sonra sayfaya eklenen yeni elemanlar orijinal halleriyle kullanıcıya gösterilir. Böyle durumlarda test kodumuzu tekrar çalıştırarak, yeni eklenen elemanlarada yaptığımız değişikliklerin uygulanmasını sağlamamız gerekir. Bunun için modern tarayıcılardan sağlanan Mutation Observer API ile sayfayı izlemeye alarak, yeni değişiklik olduğunda test kodumuzun tekrar çalışmasını sağlayabiliriz.
Ancak Google Optimize, yeni geliştirdiği Continuously özelliğiyle bunu kendi yapıyor. Sayfayı Mutation Observer ile izlemeye alarak, sayfada değişiklik olduğu zaman karşılaştırma yapıyor. Bu sayede sayfaya yeni eklenen elemanları buluyor ve bu elemanlara bizim değişikliklerimizi uyguluyor.
Bu özellik şimdilik sadece Optimize panelinden HTML ile yapılan değişikliklerde çalışsa da, geliştirmelere devam edildiğinin müjdeli haberini de vereyim. 🙂
Continuously Özelliğini Nasıl Kullanıyoruz?
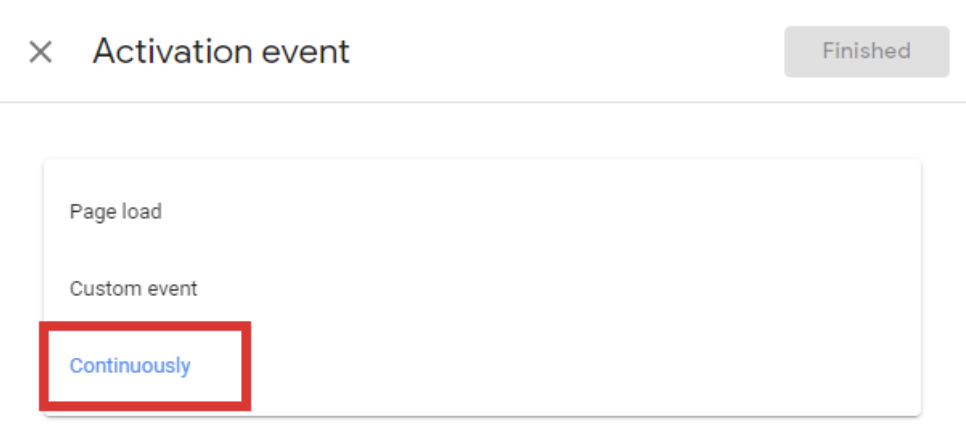
Google Optimize panelinin en altındaki Activation Event kısmına tıklıyoruz.
Seçeneklerde Custom Event ve Continuously seçenekleriyle karşılaşıyoruz.

Bu seçeneği seçtikten sonra oluşturduğumuz varyasyonun edit butonuna tıklayarak Optimize editörüne gidiyoruz.
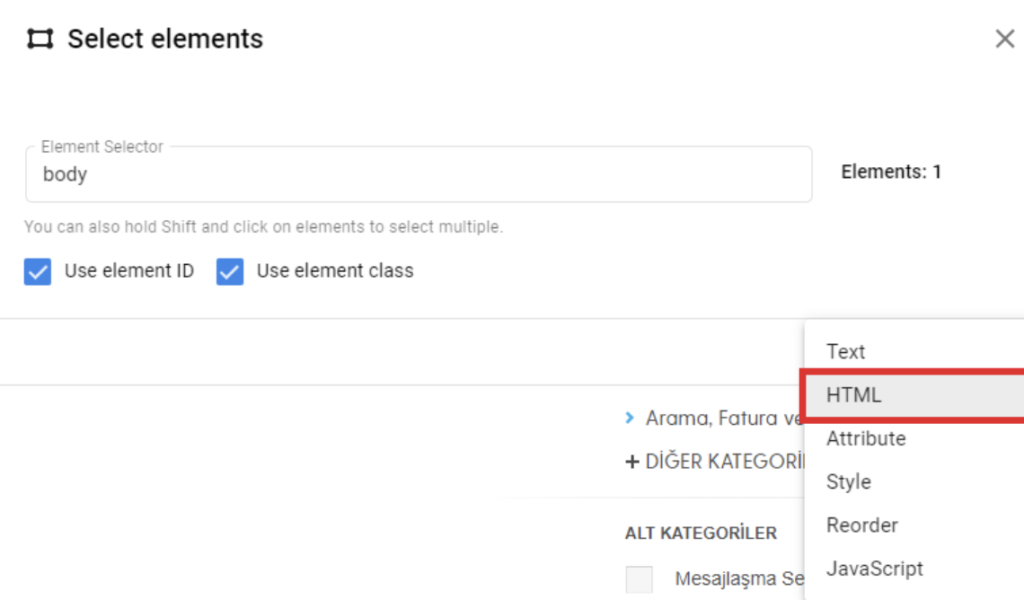
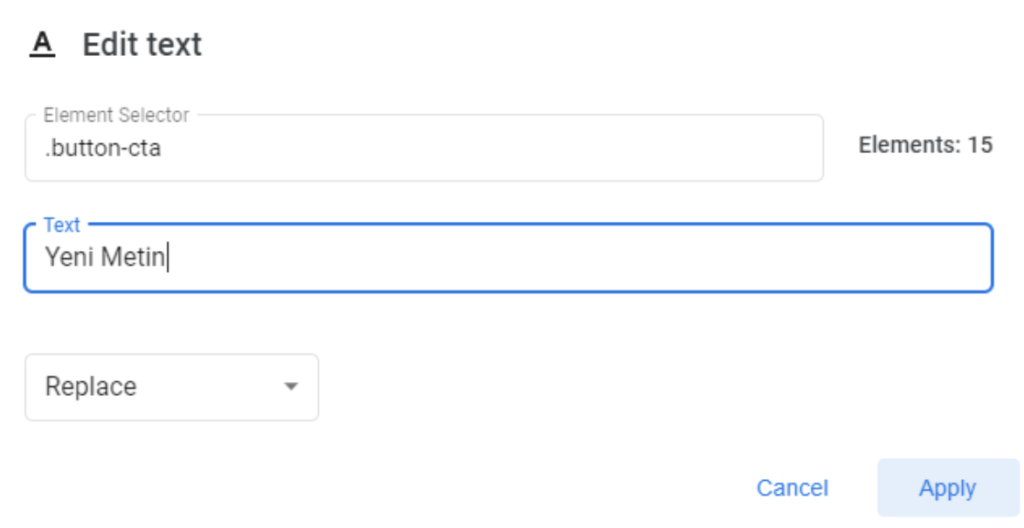
Değişiklik ekleme kısmından HTML’i seçtikten sonra açılan panelden, alternatif varyasyonda olmasını istediğimiz değişiklikleri yapıyoruz.


Değişiklikleri kaydedip çıktıktan sonra gerekli filtrelemeleri (url,device) ayarlayıp A/B testimizi yayına almaya hazır duruma geliyoruz.
Artık Google bizim yerimize sayfayı izleyecek ve değişiklik olduğunda yeni eklenen elemanlara yaptığımız değişiklikleri uygulayacaktır.