
Yavaş yavaş derinlerine indiğimiz serimizde bu bölümde ise hazır olarak GTM’in bizlere sunduğu değişkenlere değineceğiz.
(Evet buradan da anlaşıldığı gibi custom olarak istediğimiz değişkeni kendimiz de yaratabiliyoruz. Bunun için gelecek bölümdeki yazıyı beklemeniz gerekecek.)
Öncelikle bu değişkenlere nereden ulaşabiliriz?

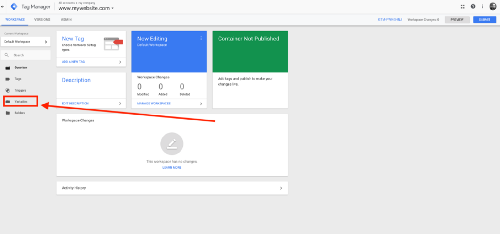
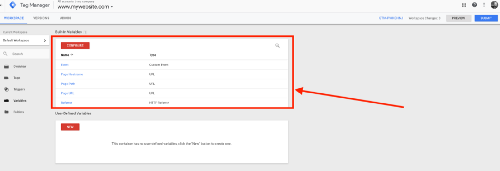
Tag manager’ı açınca karşımıza çıkan ekran “Workspace”ekranı. Burada daha öncesinde yaptığınız değişiklikleri ve genel bilgileri görebiliyorsunuz. Bu ekrandayken sol tarafta “Variables” butonuna tıkladığımızda değişkenler sayfasına gidiyoruz.

Ardından “Built-In Variables” olarak karşımıza çıkan değişkenler bize GTM’in hazır olarak bize sunduğu değişkenler. Korkmayın ekran görüntüsünde olduğu gibi sadece 5 adet değil.

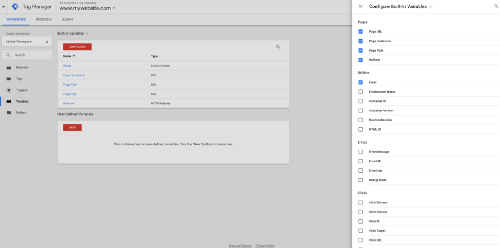
“Configure” butonuna tıkladığımızda diğer ulaşabileceğimiz değişkenleri görebiliriz. Burada sadece yapmamız gereken bize gerekli olan değişkeni bulup seçili hale getirmek. Sonrasında değişkenimiz kullanıma hazır hale geliyor.
Peki bu değişkenler neler?
Page URL : Websitemizin URL’i ( Örn: www.volkanotabas.com/anasayfa)
Page Hostname : Websitemizdeki sayfanın /’dan önce gelen kısmı(Örn: www.volkanotabas.com)
Page Path :Websitemizdeki sayfanın .com’dan sonra gelen kısmı (Örn: /anasayfa)
Referrer : Anlık bulunduğunuz sayfaya hangi URL’den geldiğiniz bilgisi. ( Örn: www.volkanotabas.com adresine www.medium.com’dan geldiğimizde bizim Referrer parametremiz www.medium.com olarak karşımıza çıkmaktadır)
Event : dataLayer’daki “event” parametresi.
Environment Name : Preview edilmiş environment ismi. Kullanıcı tanımlı olabildiği gibi otomatik olarak verilen isimle de dönebilir.
Container ID : GTM Container’ımızın ID’si. (Örn: GTM-PWKGHNJ)
Container Version : GTM Container’ımızın versiyonu.
Random Number : Rastgele bir sayı.
HTML ID : Custom olarak yazılmış HTML Tag ID’si.
Error Message : Java Script kodu tarafından gönderilen hata mesajı.
Error URL : Hata alınan sayfanın URL’i.
Error Line : Kod bloğunun içerisinde alınan hatanın kaçıncı satırda alındığı bilgisi.
Debug Mode : Kullanıcının debug modda olup olmadığı bilgisi.
Click Element : dataLayer’daki clicklerin element bilgisini içerir.
Click Classes : Site içerisindeki elementlerin(buton, resim, form gibi) class bilgileri.
Click ID : Site içerisindeki elementlerin ID bilgisi.
Click Target : Otomatik eventlerin hedefindeki değerin string halini bizlere gösterir. Bir başka tabir ile dataLayer’daki “gtm.elementTarget” ifadesinin label’ını bizlere verir.
Click URL : Tıklanılan elementin href değerini bizlere verir. Yani tıklanılan buton/resim vs var ise yönlendirme linki ile ilgili işlemleri bu değişken ile yapabiliriz.
Click Text : Tıklanılan elementin text değerini bizlere getirir. DataLayer’daki “gtm.elementText” ifadesine denk gelir.
Form değişkenleri click değişkenleriyle birebir aynıdır. Kafamızda soru işareti kalmaması açısından tekrar açıklayalım.
Form Classes : Site içerisindeki formların class bilgilerini verir.
Form Element : Formların element bilgilerini bizlere verir.
Form ID : Formların id’lerini bizlere verir.
Form Target : Otomatik eventlerin hedefindeki değerin string halini bizlere gösterir. Bir başka tabir ile dataLayer’daki “gtm.elementTarget” ifadesinin label’ını bizlere verir.
Form Text : Formlardaki yazılı ifadeleri bizlere verir. DataLayer’daki “gtm.elementText” eşleşir.
Form URL : Formların bir yönlendirme linki varsa bu linklerle eşleşir.
New History Fragment : Sayfa değiştiğinde fakat yenilenmediğinde yeni sayfadaki URL parçacığını bizlere verir. Sanal sayfa kullanımlarında önemlidir.
History Source : Değişimin kaynağını bizlere getirir. DataLayer objesindeki “gtm.historyChange” ifadesinin label değerini alır.
New History State : Sayfa değişimi yaşandıktan sonraki pushState ifadesini bizlere getirir.
Old History Fragment : Sayfa değişimi yaşanmadan önceki URL parçacığını bizlere getirir.
Old History State : Sayfa değişimi yaşanmadan önceki pushState ifadesini bizlere getirir.
Video Provider : Videonun servis sağlayıcısını bizlere getirir.
Video Status : Videonun son durumunu bizlere belirtir. Örn. Start/Pause/Complete vs.
Video URL : Videonun bulunduğu sayfanın URL’ini bizlere getirir.
Video Title : Videonun başlığını bizlere belirtir.
Video Duration : Saniye cinsinden bize videonun uzunluğunu belirtir.
Video Current Time : Videoda bulunduğunuz zamanı bizlere gösterir.
Video Percent : Anlık olarak kullanıcının videonun % kaçında olduğunu gösterir.
Video Visible : True/False olarak videonun sayfa üzerinde görüntülenip görüntülenmediği bilgisini gösterir.
Scroll Depth Threshold : Sayfada ne kadar scroll yapıldığı bilgilerini verir. Yüzdelik olabileceği gibi pixel cinsinden de ayarlanabilir.
Scroll Depth Units : Scroll takibinin yüzdelik mi yoksa pixel cinsinden mi takip edildiği bilgisini bizlere verir.
Scroll Direction : Scroll hareketinin yönelimini bizlere verir. Vertical(dikey) horizontal(yatay) çeşitleri vardır.
Percent Visible : Seçili elementin yüzde kaçının görüntülendiğini bizlere gösterir.
On-Screen Duration : Seçili elementin ekranda kaç saniye kaldığını bizlere getirir. Milisaniye cinsinden çalışmaktadır.
Google Tag Manager’ın bizlere hazır olarak sunduğu değişkenler bu kadar. Bunun dışında GTM bizlere bir çok çeşit değişken tanımlamamıza olanak sağlıyor. Bu değişkenler ise “Kullanıcı Tanımlı Değişkenler” olarak geçiyor. Bu çeşit değişkenlerimizi ise bir sonraki yazımızda sizlere aktaracağız.