Web sitesi üzerinde yapılan A/B testleri istenilen hedefin tamamlanma sayısını veya herhangi başka bir metriği iyileştirmek için oldukça önemli aksiyonlardır. Web sitesinde bir değişiklik yapılmadan önce değişiklikler test edilmeli ve çıktıları kontrol edilmelidir. Eğer test sonucu işletme hedefleri ile uyuşuyorsa sonrasında değişiklikler canlıya alınmalıdır.
A/B testlerinde sıkça kullanılan tool Google Optimize’dır. Google Optimize ile A/B testleri oluşturup yayına almak oldukça kolaydır. Fakat web siteniz bir Single Page Application (SPA) ise testi düzgün çalışır bir şekilde oluşturmak biraz zor olabiliyor. Bunun için sizlere aşağıda neler yapılması gerektiğini anlatacağım.
A/B testi nedir ile ilgili bilgi almak için buradaki ve buradaki yazıları inceleyebilirsiniz.
Eğer Single Page Application ile ilgili de detaylı bilgi almak istiyorsanız buradaki ve buradaki yazıları inceleyebilirsiniz.
Şimdi Single Page Application web sitelerinde A/B testi kurgulamanın detaylarını gelin beraber inceleyelim.
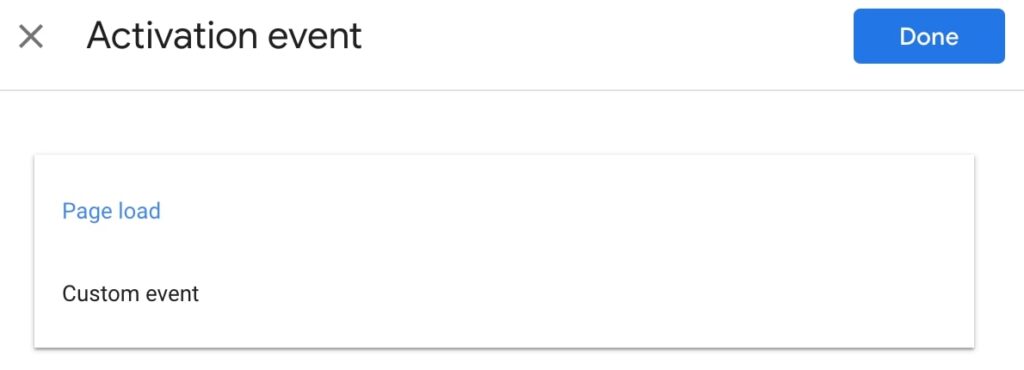
Google Optimize ile A/B testi yapılırken test 2 farklı şekilde tetiklenebilir: Page load (sayfa yüklenmesi) ve custom event (özel etkinlik).

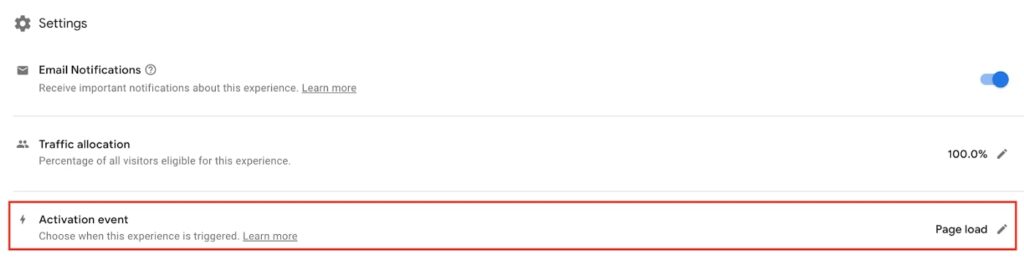
 Normalde web sitesindeki bir sayfada A/B testi ile değişiklik gerçekleştirilecek ise aktivasyon etkinliği (activation event), page load olarak seçilir. Fakat SPA’lerde sayfa yalnızca bir defa yüklendiği için page load, aktivasyon etkinliği olarak kullanıldığında testler istenildiği gibi çalışmaz. Aktivasyon etkinliği olarak page load seçilen test yalnızca ziyaret edilen ilk sayfada yalnızca bir kez çalışır. Daha sonraki sayfalarda veya aynı sayfanın ikinci kez ziyaret edilmesinde çalışmaz.
Normalde web sitesindeki bir sayfada A/B testi ile değişiklik gerçekleştirilecek ise aktivasyon etkinliği (activation event), page load olarak seçilir. Fakat SPA’lerde sayfa yalnızca bir defa yüklendiği için page load, aktivasyon etkinliği olarak kullanıldığında testler istenildiği gibi çalışmaz. Aktivasyon etkinliği olarak page load seçilen test yalnızca ziyaret edilen ilk sayfada yalnızca bir kez çalışır. Daha sonraki sayfalarda veya aynı sayfanın ikinci kez ziyaret edilmesinde çalışmaz.

Bu durumda çoğu kişi panik yapabilir veya durumun içinden çıkamayınca vazgeçebilir. Ancak analytics ve dönüşüm optimizasyonu işlerinde sakin kalmakta fayda var. Bunun da üstesinden gelebiliriz ?
Yaşadığımız sorunun önüne geçmek için ise Google Optimize’daki page load dışındaki diğer aktivasyon etkinliği seçeneği olan custom event’i kullanmak gerekiyor.
Custom event olarak ise SPA web sitesindeki her sayfa geçişinin dataLayer’a event olarak gönderilmesi ve bu event’in kullanılması gerekiyor. Bu evente sanal sayfa görüntülenmesi (virtual pageview) eventi denir. Eğer halihazırda bir SPA web sitesi varsa ve bu web sitesindeki sayfa görüntülemeleri GTM ile Google Analytics’te ölçümleniyorsa zaten halihazırda virtual pageview eventi mevcuttur. Google Optimize üzerinden gerçekleştirilecek A/B testte de activation event olarak bu event seçilmelidir.
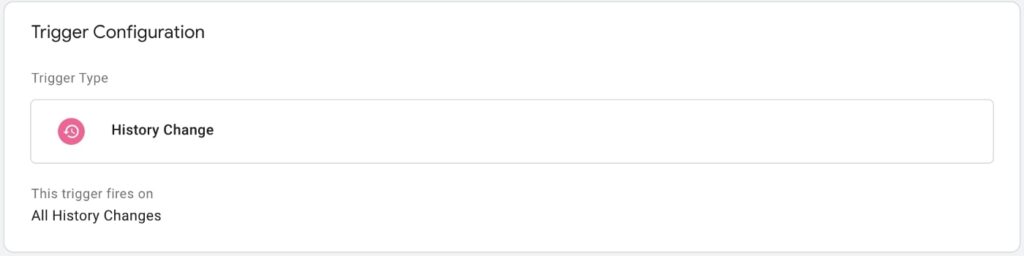
Eğer virtual pageview eventi bulunmuyorsa fakat web sitesinde history change eventi gerçekleşiyorsa bu durumda GTM üzerinden “History Change” tetikleyicisi (trigger) oluşturulabilir ve daha sonrasında da Optimize’da activation event olarak da “gtm.historyChange” eventi kullanılabilir.

 Artık teste activation event de ekledik, bu şekilde testin çalışmasını bekleyebiliriz. Ancak yine çalışmayacaktır 🙂
Artık teste activation event de ekledik, bu şekilde testin çalışmasını bekleyebiliriz. Ancak yine çalışmayacaktır 🙂
Çalışmama nedeni ise activation event olarak eklediğimiz virtual pageview event’i gerçekleştiğinde sayfa içeriğinin yüklenmemiş olmasıdır. Bu nedenle sayfa içeriğinin yüklenmesinin beklenmesi gerekmektedir. Bunun için JavaScript’te setTimeout isimli bir fonksiyon bulunmaktadır, bu fonksiyondan faydalanacağız.
setTimeout fonksiyonu bir event gerçekleştikten sonra belirli bir süre beklenmesini ve sonrasında belirtilen işlemin yapılmasını sağlamaktadır. setTimeout fonksiyonu aşağıdaki gibi kullanılmaktadır.
setTimeout(function(){ alert(“Hello”); }, 3000);
Fonksiyonda yer alan 3000, süreyi belirtmektedir ve milisaniye cinsindendir. 3000 milisaniye 3 saniyeye denk gelmektedir. Yani yukarıdaki satırda bir event gerçekleştikten 3 saniye sonra “Hello” alert’i çıkması belirtilmiştir.
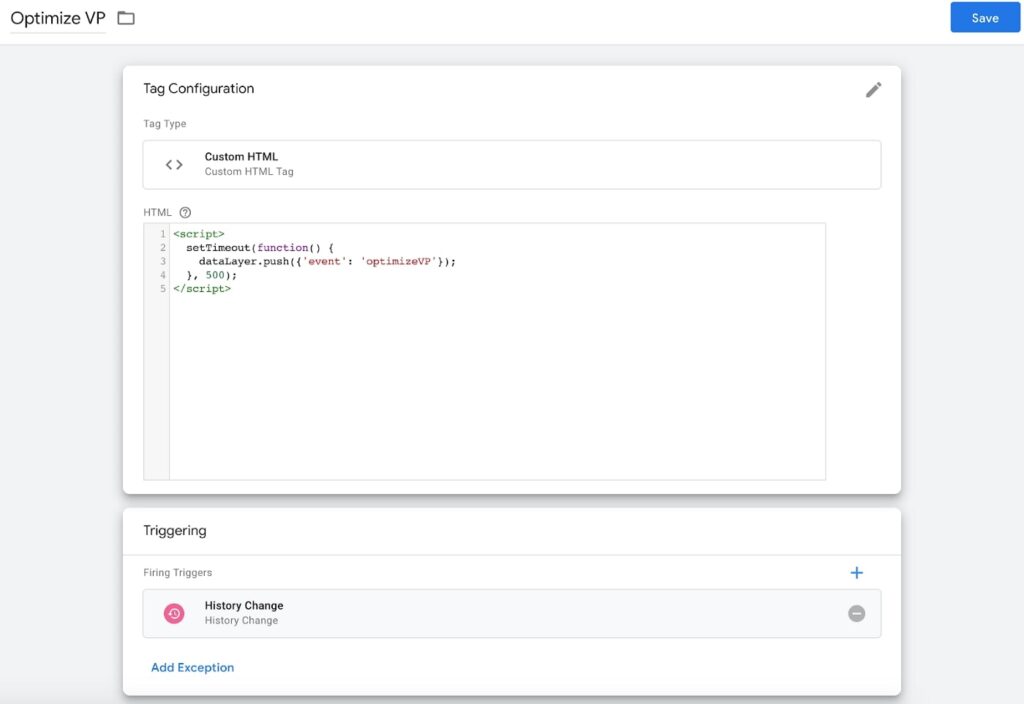
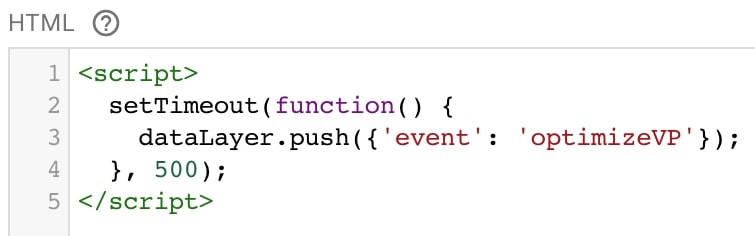
setTimeout fonksiyonunu kullanarak history change eventinden bir süre sonra dataLayer’a bir event gönderilmesi için GTM’den aşağıdaki gibi bir custom HTML tag oluşturmak gerekiyor.


Burada belirtilen 500 milisaniye, siteden siteye farklılık gösterebilir. Her sitede hatta sayfada içeriğin yüklenme süresi farklılık gösterebilir. Süre de buna göre değiştirilmelidir.
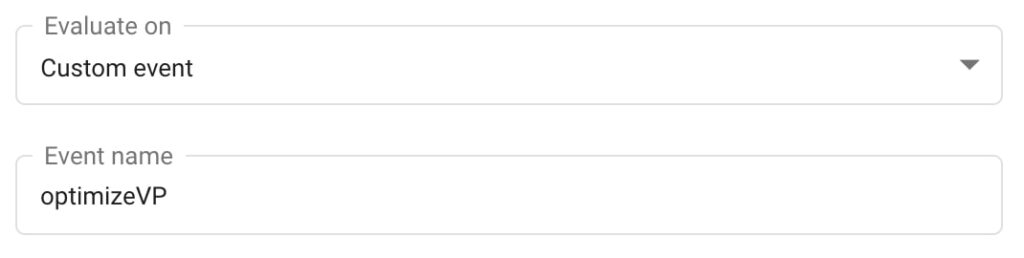
Yukarıdaki tag GTM’den eklendikten sonra, Optimize’daki activation eventi de “optimizeVP” olarak değiştirmek gerekiyor.
 Bu güncellemeden sonra Optimize’daki testin önizlemesi incelendiğinde testin sorunsuz çalıştığı görülecektir.
Bu güncellemeden sonra Optimize’daki testin önizlemesi incelendiğinde testin sorunsuz çalıştığı görülecektir.

Bol A/B testli, bol optimizasyonlu ve bol analizli günler dilerim.
Yazar: Umut Çakmak