Selamlar,
Bu blog yazısında sizlerle kullanıcılar Hotjar, Google Survey gibi tool’larıkullanmadan nasıl anket çıkabiliriz, bu anket sonuçlarını nasıl analiz ederiz bunlardan bahsedeceğim.
Peki neden manuel anket yapıyoruz?
Kullanıcıların yorumlarını ve geri dönüşlerini merak edip bu yorumlara göre site üzerinde etkileşimleri çoğaltmak için manuel bir şekilde anketleri oluşturup bu anketleri istediğimiz senaryolarda site üzerinde yapıyoruz.
Peki bu manuel anketleri nasıl yapıyoruz?
Aslında biraz HTML, CSS, JavaScript ve Google Analytics ile bu işi çözebiliriz.
HTML, CSS, JavaScript ile anketin genel görünümü oluşturup tüm fonksiyonlarını yazdıktan sonra anketlerde seçili sonuçları Google Analytics event olarak gönderiyoruz.
Bu anketi 3 farklı senaryoda çalıştırabilirsiniz. Bunlar;
- Page-load (Sayfa yüklendikten sonra)
- Exit intent (kullanıcı sayfadan çıkmaya çalışınca)
- Ve belirlediğiniz saniyeden sonra anketiniz kullanıcılar gözükebilir
örnek -> (kullanıcı sepet sayfasına girdikten 10 saniye sonra )
Sizlere ileteceğim kodlarda bunların ayarlarını yapabilirsiniz. Kodlar içerisinde açıklamalar mevcut olacaktır. Anketlere istediğiniz kadar ve istediğiniz şekilde sorular yazabilirsiniz. Hatta kullanıcılar için input alanı bile bırakabilirsiniz. Soru ayarlarını da kodlar içerisinden ulaşabilirsiniz.
3 farklı senaryoda kodu çalıştırmak için customSurveySurveyTriggerTypedeğişkenin karşısında değeri değiştirmek gerekiyor. Bu değişkenin alabileceği değerler şunlardır;
- page-load (Sayfa yüklendikten sonra)
- exit-intent (kullanıcı sayfadan çıkmaya çalışınca)
- seconds-10 (kullanıcı sayfaya girdikten 10 saniye sonra çalışır. 20 saniye olmasını istiyorsak kodu şu şekilde güncelleyebiliriz. seconds-20)
Soruları değiştirmek ya da güncellemek için customSurveyQuestions dizisini güncelleyebiliriz. Kullanıcılara input alanı sunmak için Diğer yazmamız gerekmektedir.
Size ileteceğim kodu yazılımcınıza ilettiğiniz takdirde kodu çalışmasını istediğiniz senaryoyu söyleyip artık arkanıza yaslanabilirsiniz.
Anketin sonuçlarına bakmak için Google Analytics üzerinden
Behavior > Event > Top Events altından Custom Survey eventi altından ulaşabilirsiniz.
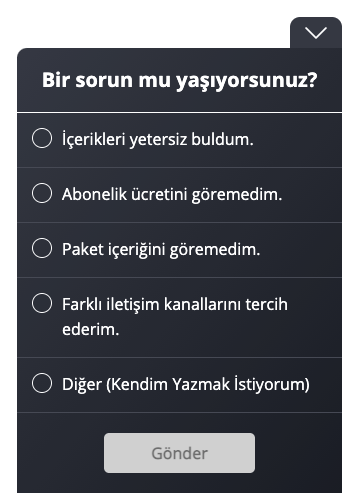
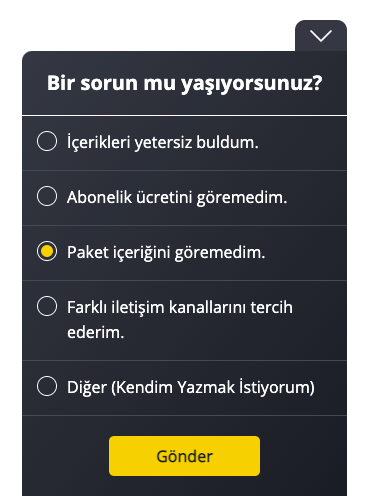
Anketin ekran görüntülerini ve kodlarını aşağıda paylaşıyorum, görüşmek üzere. 🙂



var customSurveySurveyTriggerType = "page-load"; // exit-intent, page-load, seconds-10 // anketin çıkma türleri
var customSurveyQuestions = ["İçerikleri yetersiz buldum.","Abonelik ücretini göremedim.","Paket içeriğini göremedim.","Farklı iletişim kanallarını tercih ederim.","Diğer"]; // sorularu buraya örnekti gibi koyabiliriz. eğer buraya diğer seçeneğini koyarsak free input alanı gelecktir.
// burada soruların htmllerini oluşturuyoruz.
var customSurveyExHtml = "";
for (var i = 0; i < customSurveyQuestions.length; i++) {
if (customSurveyQuestions[i] == "Diğer") {
customSurveyExHtml += '<div class="customSurveySurveyItem"> <label for="customSurveyRadio-'+i+'"> <input value="'+customSurveyQuestions[i]+'" type="radio" name="customSurveySurvey" id="customSurveyRadio-'+i+'"> <span>Diğer (Kendim Yazmak İstiyorum)</span> <textarea></textarea> </label> </div>';
}else {
customSurveyExHtml += '<div class="customSurveySurveyItem"> <label for="customSurveyRadio-'+i+'"> <input value="'+customSurveyQuestions[i]+'" type="radio" name="customSurveySurvey" id="customSurveyRadio-'+i+'"> <span>'+customSurveyQuestions[i]+'</span> </label> </div>';
}
}
window.customSurveySurvey = function() {
if (localStorage.getItem("customSurveySurveyState") == null) {
if(document.querySelectorAll("#customSurveySurveyStyle").length == 0){
var customSurveyStyle = '<style id="customSurveySurveyStyle">';
customSurveyStyle += "@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;700&display=swap');";
customSurveyStyle += '.customSurveySurvey {width:325px; height:auto; position: fixed; right:100px; bottom:0; background: linear-gradient(129deg, rgba(60,64,75,1) 0%, rgba(27,31,40,1) 100%); -webkit-border-top-left-radius: 10px; -moz-border-radius-topleft: 10px; border-top-left-radius: 10px; z-index: 99999; } .customSurveySurveyTop { width:100%; font-family: \'Open Sans\', sans-serif; height:65px; color:#FFFFFF; font-size:20px; font-weight:700; display:flex; justify-content: center; align-items: center; border-bottom: 1px solid #fff; } .customSurveySurveyItems { width:100%; float:left; } .customSurveySurveyItem { width:100%; float:left; border-bottom: 1px solid #4F535E; padding: 0; position: relative; box-sizing: border-box; } .customSurveySurveyItem label { width:100%; float:left; margin-bottom:0; padding:15px; box-sizing: border-box; cursor: pointer; } .customSurveySurveyItem label span { width: calc(100% - 30px); float:left; font-size:16px; font-family: \'Open Sans\', sans-serif; color:#FFFFFF; font-weight:400; margin-left:10px; margin-top:-1px; } .customSurveySurveyItem label:after { content: ""; width: 12px; height: 12px; left: 19px; top: 19px; position: absolute; border-radius: 100%; background: #FAD604; opacity:0; } .customSurveySurveyItem label.customSurveyActive:after { opacity:1; } ';
customSurveyStyle +='.customSurveySurveyItem label:before { content:""; box-sizing: border-box; width: 20px; height:20px; float:left; border-radius:100%; border: 1px solid #fff; } .customSurveySurveyItem input { position: absolute; display: none; } .customSurveySurveyBottom { width:100%; float:left; padding: 20px 0; } .customSurveySurveyBottom a { width:151px; display:table; margin: 0 auto; background:#FAD604; height:40px; border-radius:5px; color:#1B1F28; font-weight:700; font-size:16px; text-align:center; line-height:40px; text-decoration: none; } .customSurveySurveyBottom a.customSurveyPassive { background: #d6d6d6; color: #797979; } .customSurveySurveyBottom a.customSurveyPassive:hover { background: #d6d6d6; color: #797979; } .customSurveySurveyBottom a:hover { background:#ffe54d; } .customSurveySurveyRadioContent { width:100%; float:left; } .customSurveyThanksContent { width:100%; float:left; display: none; } ';
customSurveyStyle +='.customSurveyThanksText { width: 100%; float: left; font-size: 16px; color: #fff; text-align: center; padding: 12px; line-height: 20px; margin-bottom: -10px; } .customSurveyNewContent { border-radius:0; -webkit-border-top-left-radius: 10px; -webkit-border-top-right-radius: 10px; -moz-border-radius-topleft: 10px; -moz-border-radius-topright: 10px; border-top-left-radius: 10px; border-top-right-radius: 10px; } .customSurveyMinimizeBtn { width: 52px; height:31px; position: absolute; right:0; top:-31px; cursor: pointer; background: url(//useruploads.visualwebsiteoptimizer.com/useruploads/439264/images/b0eb80f43769984a907a08418e025381_down.png) center center no-repeat #3C404B; background-size:22px; -webkit-border-top-left-radius: 10px; -webkit-border-top-right-radius: 10px; -moz-border-radius-topleft: 10px; -moz-border-radius-topright: 10px; border-top-left-radius: 10px; border-top-right-radius: 10px; } .customSurveyMinimizeBtn.customSurveyActive { transform: rotate(180deg); border-radius: 0; -webkit-border-bottom-right-radius: 10px; -webkit-border-bottom-left-radius: 10px; -moz-border-radius-bottomright: 10px; -moz-border-radius-bottomleft: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; } .customSurveySurveyMinimize { height: 15px;} .customSurveySurveyItem label textarea {width: 100%; float: left; margin-top: 10px; border: 1px solid #b3acac; display: none; height: 60px; background: #434650; resize: none; color: #fff; outline: none; padding: 10px; }}';
customSurveyStyle += '@media only screen and (max-width: 767px) { .customSurveySurvey { left: calc(50% - 162px); } .customSurveySurveyBottom { padding:10px 0; } .customSurveySurveyItem label span { font-size:14px; } .customSurveySurveyTop { height:50px; font-size:16px; } .customSurveySurveyItem label { padding:12px; } .customSurveySurveyItem label:after { left: 16px; top: 16px; } }';
customSurveyStyle += '</style>';
document.head.insertAdjacentHTML("beforeend",customSurveyStyle);
}
if (document.querySelectorAll(".customSurveySurvey").length == 0) {
var customSurveyHtml = '<div class="customSurveySurvey"> <div class="customSurveyMinimizeBtn"></div>';
customSurveyHtml += '<div class="customSurveySurveyRadioContent">'; // customSurveySurveyRadioContent
customSurveyHtml += '<div class="customSurveySurveyTop"> Bir sorun mu yaşıyorsunuz? </div>';
customSurveyHtml += '<div class="customSurveySurveyItems">';
customSurveyHtml += customSurveyExHtml;
customSurveyHtml += '</div>';
customSurveyHtml += '<div class="customSurveySurveyBottom"> <a href="javascript:;" class="customSurveyPassive customSurveySendButton">Gönder</a> </div>';
customSurveyHtml += '</div>'; // customSurveySurveyRadioContent
customSurveyHtml += '<div class="customSurveyThanksContent">'; // customSurveyThanksContent
customSurveyHtml += '<div class="customSurveyThanksText"> Zaman ayırdığınız için teşekkür ederiz. Geri bildiriminizi değerlendireceğiz. </div>';
customSurveyHtml += '<div class="customSurveySurveyBottom"> <a href="javascript:;" class="customSurveySurveyCloseBtn">Kapat</a> </div>';
customSurveyHtml += '</div>'; // customSurveyThanksContent
customSurveyHtml += '</div>';
document.querySelector("body").insertAdjacentHTML("beforeend",customSurveyHtml);
// beforebegin <div>afterbegin - foo - beforeend</div> afterend
$(".customSurveySurveyItems input").change(function() {
$(".customSurveySurveyItems textarea").hide();
if ($(this).val() == "Diğer") {
$(this).parent().find("textarea").show();
}
$(".customSurveySurveyItems label").removeClass("customSurveyActive");
$(".customSurveyPassive").removeClass("customSurveyPassive");
$(this).parent().addClass("customSurveyActive");
});
var customSurveySurveyValue = "";
$(".customSurveySendButton").click(function() {
if ($(".customSurveySendButton").hasClass("customSurveyPassive") == false) {
localStorage.setItem("customSurveySurveyState","answered");
$(".customSurveySurvey").addClass("customSurveyNewContent");
$(".customSurveySurveyRadioContent").hide();
$(".customSurveyMinimizeBtn").hide();
$(".customSurveyThanksContent").show();
if ($(".customSurveySurveyItem label.customSurveyActive span").parent().find("textarea").length !== 0) {
customSurveySurveyValue = $(".customSurveySurveyItem label.customSurveyActive textarea").val();
}else {
customSurveySurveyValue = $(".customSurveySurveyItem label.customSurveyActive input").val();
}
ga('send', 'event', 'Custom Survey', 'Custom Survey Setup 1', customSurveySurveyValue);
}
});
$(".customSurveySurveyCloseBtn").click(function() {
$(".customSurveySurvey").remove();
$("#customSurveySurveyStyle").remove();
});
$(".customSurveyMinimizeBtn").click(function() {
$(".customSurveyMinimizeBtn").toggleClass("customSurveyActive");
$(".customSurveySurvey").toggleClass("customSurveySurveyMinimize");
});
}
}
}
if (customSurveySurveyTriggerType == "page-load") {
// sayfa yüklenir yüklenmez
window.customSurveySurvey();
}else if (customSurveySurveyTriggerType == "exit-intent") {
// sayfadan çıkmak istiyorsa
document.addEventListener("mouseleave", function (e) {
if (e.clientY < 0) {
window.customSurveySurvey();
}
}, false);
}else if(customSurveySurveyTriggerType.indexOf("seconds-") !== -1) {
// belirlediğiniz saniye kadar
customSurveySurveyTriggerType = parseInt(customSurveySurveyTriggerType.split("-")[1]) * 1000;
setTimeout(function(){
window.customSurveySurvey();
}, customSurveySurveyTriggerType);
}