Google Optimize’da dört gözle beklediğimiz özelliklerden biri yayına alındı.
Her A/B test sürecinde “Acaba testim doğru koşullarda çalışacak mı?”diye düşünülen bir an olur. Doğru koşullarda çalışıp çalışmadığını ise ön izleme ile ya da testi parametreli olarak yayına alarak anlamaya çalışırız. Google Optimize’da yayına alınan testi düzenlemek için yapılması gerekenleri içeriğimizden inceleyebilirsiniz.
Google Optimize’ın yeni “Debug” özelliği sayesinde artık test yapacağımız sayfaya geldiğimizde koşulların gerçekleşip gerçekleşmediğini ve testimizin doğru çalışıp çalışmayacağını görebiliyoruz.
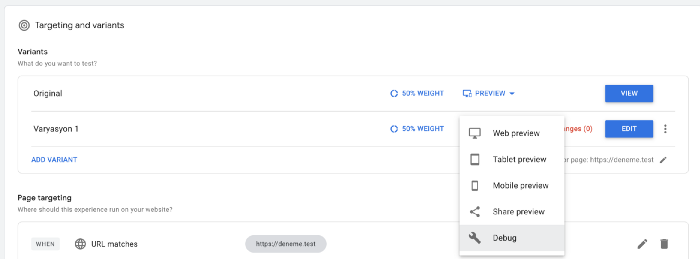
Debug için teste girip, Preview > Debug butonlarına tıklıyoruz.

Bu özellikten önce ön izleme alıp, sonra koşulların doğru olup olmadığına manuel olarak bakmamız gerekirdi:
- Organik’ten mi geldim? Evet.
- Doğru butona mı tıkladım? Evet
- Doğru URL’de miyim? Evet
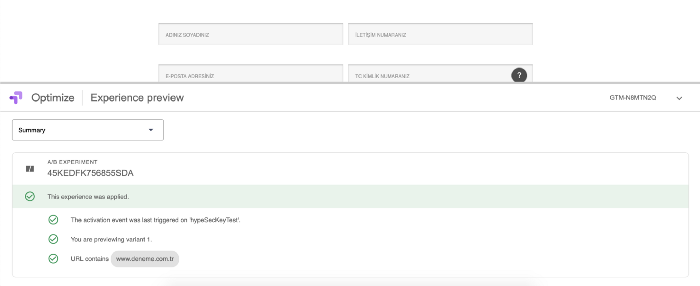
Debug sayesinde doğru sayfaya geldiğimiz anda test koşullarının doğru olup olmadığına dair bir liste bizi bekliyor.
Aşağıda gördüğümüz gibi bu ekran bize:
- Testin bir “A/B testi” olduğunu
- Test ID’sini
- Testin başlatılabilir olup olmadığını ve eğer hatalar varsa bu hataların neler olduğu bilgilerini veriyor.

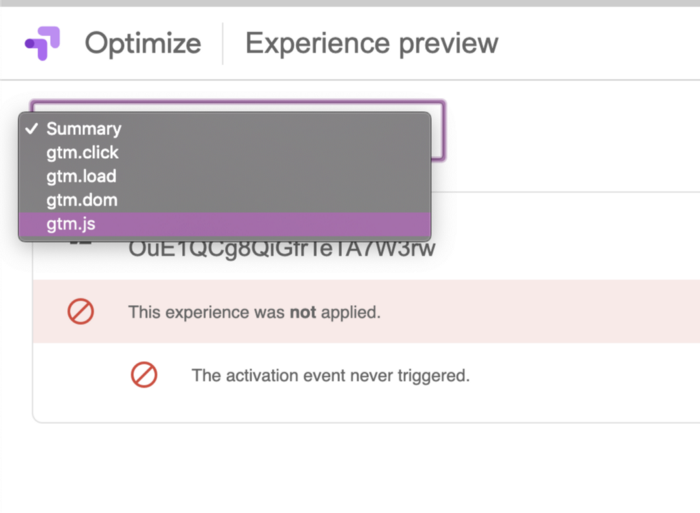
Eğer “Summary” dropdown’una tıklarsanız, dataLayer’daki event’leri listeleyecektir. Listedeki eventleri tek tek değiştirerek o event’te Optimize’ın devreye girip girmediğini görebilirsiniz.
Eğer testinizi custom event ile çalıştırıyorsanız, kontrol etmek için listeden belirlediğiniz custom event’i seçmelisiniz. Eğer custom event ile çalışmıyorsa, page.load’ta, yani gtm.js’de çalışacaktır. O zaman sadece bunu seçmeniz yeterli olur.

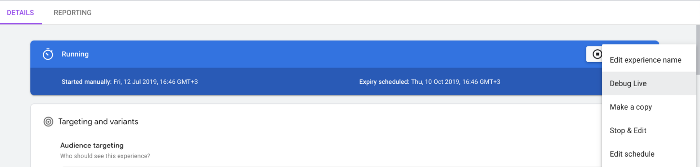
Debug özelliğini yayındaki testlerde de kullanabilirsiniz. Bunun için aşağıdaki adımları izlemeniz yeterli. “End” butonunun yanındaki üç nokta > Debug Live