“Schema işaretlemesi nedir?” sorusu dijital pazarlama uzmanlarının çok sık karşılaştığı ve teknik SEO açısından önemi olan bir konudur. Schema kodları,arama motorlarına içeriğinizin ne ile ilgili olduğunu anlatır.. Web sitenizdeki sayfalarınıza bir schema kod işaretlemesi eklediğinizde artık bu kodlar da Google tarafından görülecektir.
Rich Snippets (Zengin Snippet) nedir?
Rich snippets (zengin sonuç) schema kodları sayesinde google arama sonuçlarında “0”, pozisyonda yer almaktır. Rich snippetlar google arama sonuçlarında farklı şekillerde görünebilir. Carousel, listeleme, paragraf vb. gibi. Zengin sonuçlar sayfanızın organik performansının artmasına yardımcı olacaktır.Schema kodları zengin sonuçlar ile listelenmenize yardımcı olacaktır.
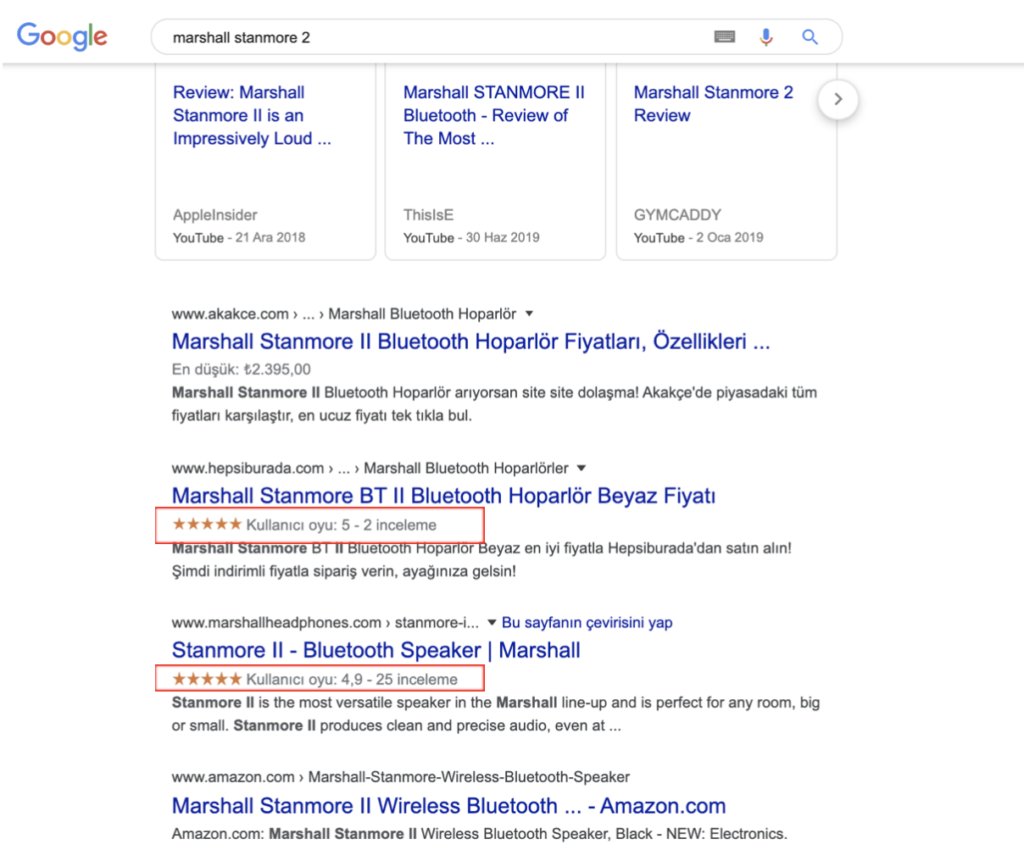
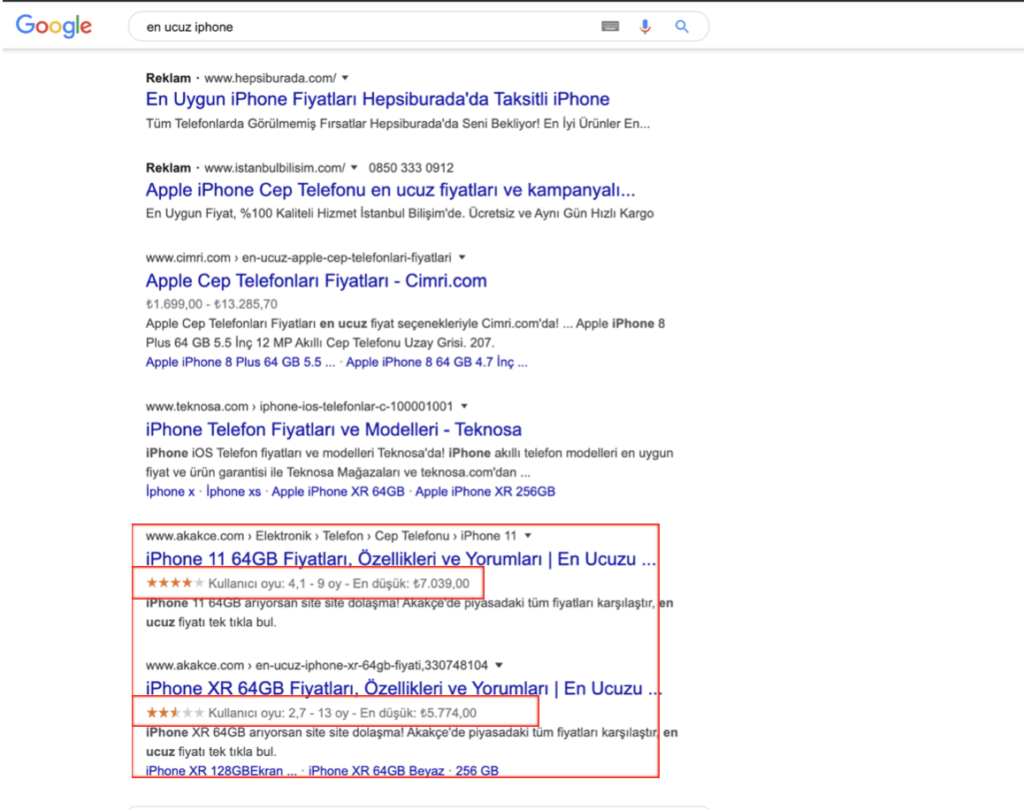
Yukarıdaki örnekte schema kod işaretlemeleri yapılan bir web sitesinin google tarafından ödüllendirip zengin sonuçlarda yer aldığını görmekteyiz. Bunun nedeni güçlü bir içeriğin yanı sırada içeriğin schema kodları ile desteklenmesidir.

Google, yorum veya puanlama yapılan sayfalarda geçerli bir schema işaretlemesi yapıldığında, yorumlardan ya da puanlardan gelen yıldızları ve diğer özet bilgileri içeren bir zengin snippet gösterebilir.Yukarıdaki ekran görüntüsü bunun bir örneğidir.
Schema Kod İşaretlemesinin Önemi Nedir? Schema Kod İşaretlemesi Ne İşe Yarar?
Arama motoru optimizasyonu ve Google’ın içeriklerinizi anlamlandırması açısından schema kod işaretlemelerinin önemi bulunmaktadır.
Örneğin bir film sayfamızın olduğunu varsayalım. Bu sayfada filmin adı, açıklamaları, yönetmen, film türü ve fragman linki gibi bilgiler yer alıyor. Bu bilgileri google’a bildirmenin yolu schema kodlardır.
Bu sayfamızda schema kod işaretlemeleri yapıldığı için google içeriğimizi daha iyi anlayıp sıralama almamıza yardımcı olur.
Schema kod işaretlemesinin ve Rich Snippetların SEO (Arama Motoru Optimizasyonu) Açısından Önemi
Rich snippetları yapmanın SEO (arama motoru optimizasyonu) açısından doğrudan değil ancak dolaylı olarak artıları vardır. Schema kodları sayesinde Google’a bilgi verir ve içeriğinizin “0” pozisyonda yani zengin sonuçlarda yer almasını sağlayabilirsiniz. Bu da seo açısından size organik trafik elde etmenize destek sağlayacaktır. Yalnız unutulmamalıdır ki zengin sonuçlarda yer almak için içeriğiniz mutlaka kullanıcı aramalarına karşılık verecek şekilde hazırlanmalıdır. Aksi halde tek başına schema kodları işe yaramayacaktır.
Schema işaretlemelerinin sağladığı faydalar şu şekilde sıralanabilir;
*Kullanıcıya alternatifler sunar.
*Arama motorlarının içeriğinizi anlamasını sağlar.
*Kullanıcıya alakalı sonuçları gösterir.
*Arama motoru sonuç sayfasında çıkan sayfalarınızı kullanıcının ilgisini çekecek şekilde gösterir. Örneğin resimler, ek açıklamalar, görseller, kullanıcı puanları, şemalar gibi.
*Daha fazla dikkat çektiği ve alakalı sonuçları gösterdiği için tıklama oranının arttırır (click through rate) böylece hemen çıkma (bounce rate) oranının da düşmesine katkı sağlar.
**Kullanıcıda güven algısı oluşturur

Bir diğer örneğimizde görsel olarak dikkat çeken yıldızlı kullanıcı oylarını görüyoruz. Diğer rakiplere göre kullanıcının dikkatini çekmesini ve öncelikli olarak o sitelere yönelmesini sağlıyor. Örneklerde işaretlediğim alanlar Google tarafından dolduruluyor. Bu alanların oluşması sizin schema kod işaretlerini yapmanız ile tetikleniyor.
Schema kod işaretlemeleri nasıl yapılıyor?
Bu işaretlemeleri yapmanın birden fazla yolu vardır. Bu noktada JSON-LD kodlama bilmek avantaj sağlar. JavaScriptin bir dalı olan bu kütüphaneyi bilmeden de schema kodlarını işaretleyebiliriz.
Schema Kod İşaretlemeleri Yapmanın 3 Yolu
- Google Yapısal Veri İşaretleme Yardımcısı (Google’ın kendi tool’u)
Google’ın kendi toolu olan “Google Yapısal Veri İşaretleme Yardımcısı” kod bilgisi olmayanlar için Schema kod entegrasyonu yapmanın kolay yollardan biridir. Bu araçta Google’ın en önem verdiği başlıklar bulunmaktadır.
Bir örnek üzerinden adım adım schema işaretlemesini yapalım.
1.Adım:
İlk olarak Google yapısal veri işaretleme yardımcısını açıyoruz ve karşımıza çıkan alanda micro data işaretlemesi yapmak istediğimiz sayfanın url’ini giriyoruz ve işaretlemek istediğimiz veri türünü seçiyoruz.
Örneğin schema işaretlemesi yapacağımız sayfa bir blog yazısı ise makale, ürün ise ürünler, bir etkinlik sayfası ise etkinlikler alanını işaretliyoruz.
Sayfamızın url sini girdikten ve veri türünü seçtikten sonra etiketlemeyi başlat butonuna tıklıyoruz.
2.Adım:
Sağ tarafta çıkan veri öğelerini işaretlemeye başlayabiliriz. Yazının adı, resimleri, yayınlanma tarihi, makale gövdesi gibi işaretlemek istediğimiz alanları sayfada üzerlerine tıklayarak seçip işaretleyebiliriz.
İşaretlediğimiz alanlar yukarıdaki resimde görünüyor. İşaretlememiz bittikten sonra html oluştur butonuna tıklıyoruz.
3. Adım:
Html oluştur butonuna tıkladıktan sonra karşımıza JSON-LD kodlar çıkıyor. Bu alanda size schema kod işaretlemeleriniz yapılmış şekilde hazır kodlar veriliyor. Gördüğünüz gibi şu anda blog yazınızın başlığı, resimleri, makaleniz, yazar ve yayınladığınız tarih işaretlenmiş durumda.
4. Adım:
WordPress de 2 yerde kod vardır. Birisi tema düzenleyicideki Back-End ve Front-End kodlar yani sitenin genel oluşumunu sağlayan kodlardır. Diğeri ise sayfaların arkasındaki html kodlardır. Oluşturduğumuz bu kodları sayfalarımızın arkasındaki kodlara ekleyeceğiz. Web siteniz wordpress ile hazırlanmış ise ilgili sayfanın “metin” alanına yapıştırıp kaydettiğinizde schema kod işaretlemenizi tamamlamış olursunuz. Diğer bir yol ise ilgili sayfanın kaynak kodlarına yapıştırmaktır. Oluşturulan kodu cms veya kaynak kodlarına kopyala yapıştır yaparak ekleyebilirsiniz. Ancak oluşturulan kodları mutlaka ana sitenizde kullanmadan önce taslak olarak kullandığınız başka bir web sitesinde test etmeniz veya yazılımcınıza ekletmeniz şiddetle önerilir. Böylece olası herhangi bir hatanın önüne geçmiş olursunuz. Eklediğiniz micro datalar web sitenizin kodlarına eklenmiş olur, kullanıcı tarafından görülmezler.
5.Adım:
Schema kod işaretlemelerini yaptıktan sonra “Zengin Sonuçlar Testı” ile kontrol edebilirsiniz. Burada herhangi bir sorun var ise görünecektir. Örnekte işaretlemesini yaptığımız sayfayı test edelim. Öncelikle https://search.google.com/test/rich-results?hl=tr aracına giderek önümüze çıkan ekranda ilgili sayfanın url ini ya da kaynak kodunu kopyala yapıştır yaparak test edelim.
Karşımıza çıkan ekranda schema kod işaretlemelerinde hata olup olmadığını görebiliriz.
Eklediğimiz micro datalarda hata ve uyarı olmadığını görüyoruz.
Zengin sonuçlar test aracını schema işaretlemelerini yaptıktan sonra kontrol etmek için kullanabilirsiniz.
Unutmamalıyız ki schema kod işaretlemelerini yaparken sayfalar özelinde kullanmalıyız. Yani sayfanız bir ürün sayfası ise bu sayfadaki bilgileri anlatacak kod yapıları kullanmalıyız.
- Manuel Olarak Schema Kod İşaretlemeleri Ekleme
Manuel olarak mikro dataları eklemeniz için tek kural kod bilginizin olması gerektiğidir. Google’ın da önerdiği JSON.LD kullanarak eklemektir. Böylece schema kod işaretlemelerinizi script olarak eklemiş olursunuz.
https://schema.org/ sitesinden eklemek istediğiniz veri başlığını seçerek JSON-LD kodu ilgili sayfanın kaynak kodlarının iki head etiketi arasına eklenmelidir.
3. WordPress Eklentileri ile Schema Kodu Ekleme
All In One Rich Snippet WordPress Eklentisi
Schema kod işaretlemeleri için geliştirilmiş olan bu eklenti ücretsizdir. WordPress cms altyapınıza bu eklentiyi indirip kurduktan sonra microdata işaretlemelerine başlayabilirsiniz. All In One Rich Snippet WordPress’in desteklediği başlıklar etkinlikler, kişiler, ürünler, video, makaleler, yazılım uygulaması, yemek tarifleri, etkinlikler ve ürün incelemeleridir.
Eklentiyi kurduktan sonra WordPress’in editör bölümünden veya sayfalarınızın alt kısmında bulunan “Configure Rich Snippets” bölümünden schema kod işaretlemenizi yapabilirsiniz. “Configure Rich Snippets” bölümündeki kutuya tıklayıp çıkan başlıklarda hangi veriyi işaretleyeceğinizi seçebilirsiniz. Daha sonra çıkan alanları doldurup yayınla diyerek schema işaretlemelerini tamamlayabilirsiniz. Bu yöntemle yaptığınız schema işaretlemelerini yine Google zengin sonuçlar test aracından kontrol edebilirsiniz.
Schema Kod İşaretlemeleri İçin Alternatif WordPress Eklentileri:
*WPSSO Schema JSON-LD Markup
*Rich Reviews
*WP SEO Structured Data Schema
*Markup (JSON-LD) Structured in Schema.org
*Schema
Bu blog yazımda size Schema Kod Nedir?, Rich Snippets (zengin snippet) Nedir?, Schema Kod İşaretlemenin Önemi ve İşaretleme Yapmanın Yolları, Mikro Data’lar Nasıl İşlenir?, Schema Kod İşaretlemesinin ve Rich Snippetların SEO (Arama Motoru Optimizasyonu) Açısından önemi, Google Yapısal Veri İşaretleme Yardımcısı, Google Zengin Sonuçlar Testi, WordPress Eklentileri ile Schema Kodu Ekleme, Manuel Olarak Schema Kod İşaretlemeleri Ekleme konularını açıkladım. Google, shema işaretleri ile web sitelerinizi ve içeriklerinizi anlamlandırıyor.