Herkese selam 🙂
Topladığımız veriyi görselleştirmek için harika bir tool olan Data Studio (yazının geri kalanında DS olarak kullanacağım) her zaman olduğu gibi kendini sürekli geliştirmekte ve bize yeni özellikler sunmakta.
Bu yazımızda birkaç ay önce DS’ye yeni bir özellik olarak gelen Conditional Formatting’den (Şartlı Renklendirme) ve nasıl kullanılacağından bahsedeceğim. Böylelikle Dashboardlarımızı hem daha havalı kullanabileceğiz hem de anomalileri daha hızlı görüp buna göre aksiyon alabileceğiz ve artış azalış durumunu kontrol altında tutabileceğiz.

Öncelikle conditional formatting nedir veya daha önce bunu nerde duydum diyenler varsa ondan bahsedelim.
Conditional formatting daha çok Spreadsheet (Excel) raporlarında kullandığımız, belirli bir sütunu belirli bir şarta göre renklendirmektir. Bunun için iki tür conditional formatting vardır. Bunlar Single Color (Tek bir şartla renklendirme) ve Color Scale (Renk skalası ile renklendirme). Temel anlamda ikisi için de aşağıda birkaç örnek paylaşıyorum Google Sheets üzerinde bu şartları daha detaylı kullanmak isterseniz aşağıya destek linkini ekliyorum.
https://support.google.com/docs/answer/78413?co=GENIE.Platform%3DDesktop&hl=en
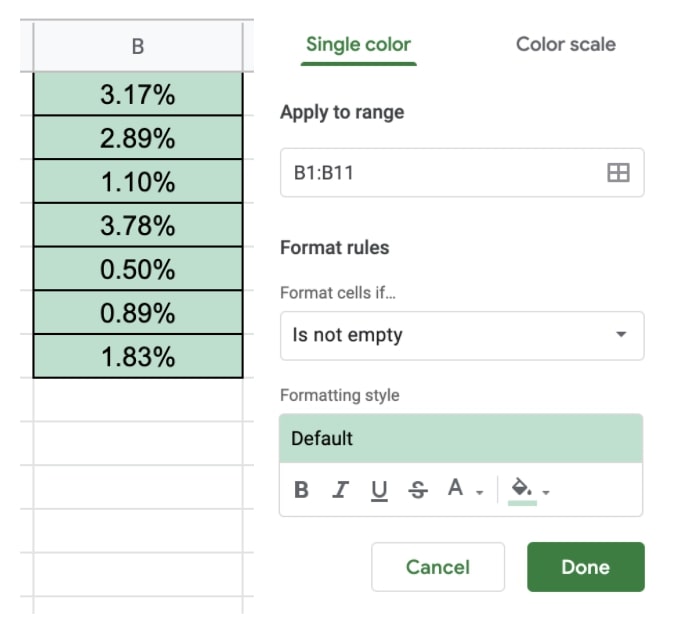
Birinci format: İlgili sütun seçilip hücrelerdeki değerlere göre tek şart ile renklendirmektir.
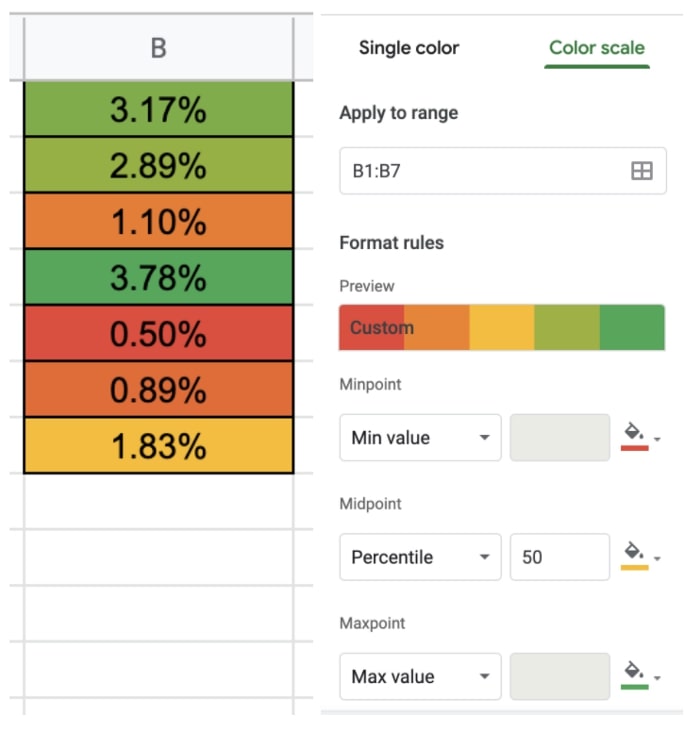
İkinci format: İlgili sütunu belirli şartlarla yüzdelik olarak bir skalaya göre renklendirmektir.

Örneğin; en temel örnek olarak günlük conversion rate (Dönüşüm oranı) hesapladığımız bir rapor düşünelim. Bu sütunu ilk formata göre bir sütunda boş bir hücre yoksa renklendir diyebiliriz veya bu sütunda ilgili text içeriyorsa veya ilgili sütundaki hücreler şu sayıdan daha büyükse renklendir diyebiliriz.

İkinci şart ile bir sütundaki değerleri kendi içerisinde, şartla ve yüzdeye göre color scale olarak renklendir diyebiliriz.
Şimdi bu özellikleri DS’de nasıl kullanacağımıza gelelim.

Spreadshetteki iki formatı da yeni güncellemeyle birlikte DS’de kullanabiliyoruz. İlk olarak Single Color özelliği geldi daha sonra DS, Color Scale özelliğini de ekledi.
Conditional Formatting özelliğini DS’de sadece Table ve Scorecard tablolarında kullanabiliyoruz.
#1 Scorecard:
#1.1 Single Color:
Bu kuralı uygulayabilmek için biraz aşağıdan yukarıya doğru düşünmek gerekiyor, sebebini birazdan paylaşacağım 🙂

İlk olarak bir Scorecard ekleyerek başlayalım. Bir SEO Dashboardu yaptığımızı düşünelim dolayısıyla Google’da sitemize gelen keywordlerin ne kadar gösterildiği bizim için önemli bir metriktir. Belirli tarih aralığındaki değişimlerini conditional formatting ile ilk bakışta yakalayabiliriz.
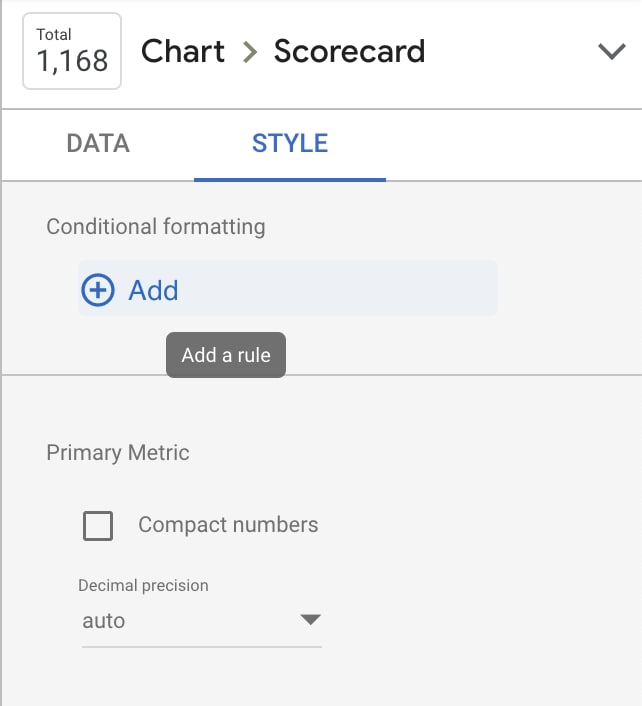
Öncelikle ilgili chartın üzerine tıklıyoruz daha sonra sağ tarafta açılan alandan Style kısmını seçiyoruz ve Add butonuna tıklıyoruz.

Daha sonra sayfaya aşağıdaki şekilde bir ekran geliyor.

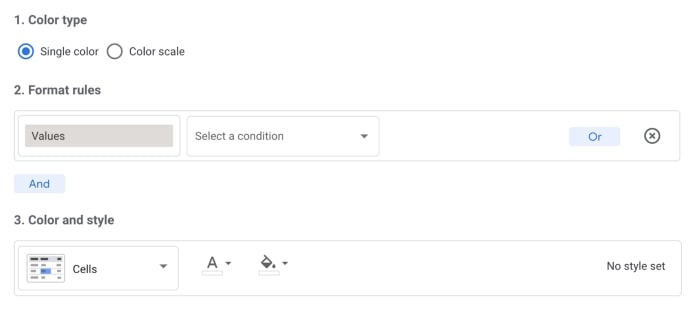
Bu kısımda hangi tip renklendirme yapmak istediğimizi seçmemiz gerekiyor. İlk olarak Single Color seçerek başlayabiliriz.
Burada Scorecard üzerinde yaptığımız için metrik kısmında direkt olarak values geliyor buraya şartımızı girmemiz gerekiyor. Şartlara baktığımızda ise bize çok fazla seçenek sunuyor. Scorecard üzerinde yaptığımız için greater than veya less than seçebiliriz.
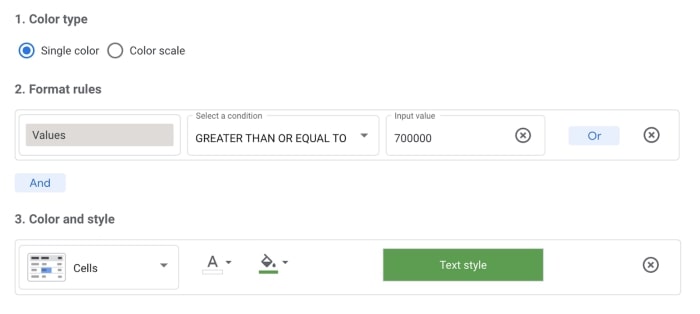
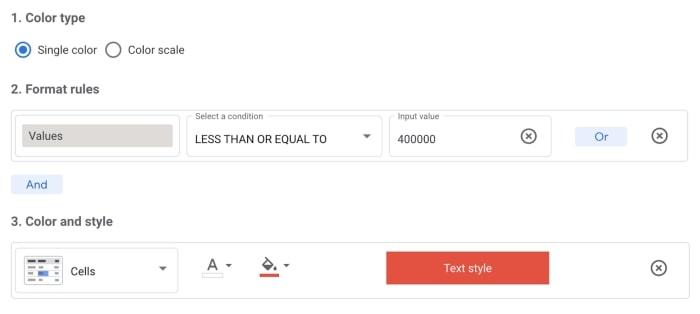
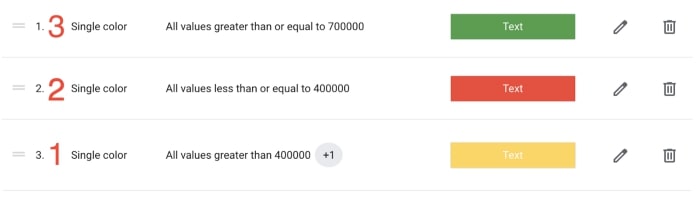
İlk olarak sadece büyük eşittir veya küçüktür gibi tek şart olarak inceleyelim. Aşağıdaki şekilde keywordler 700.000’den fazla Impression almışsa yani gösterimi yüksekse iyi bir rakam olduğunu düşünebiliriz ve bunu color and style kısmından yeşil arka plan üzerinde beyaz text olarak şartlasın diyebiliriz.


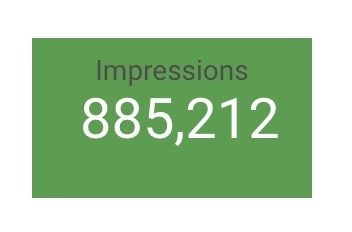
Sonuç olarak ilgili tarihte eğer 700.000’den büyükse yandaki gibi renklendirilmiş oluyor.
Bonus: Eğer yüksek rakamlarla işlem yapıyorsanız nokta veya virgül kullanmayın çünkü DS en yakın sayıya yuvarlıyor. Bu case’de 700,000 veya 700.000 yazarsak 700 olarak saymış olacaktı.
Şimdiki konu tarih aralığını değiştirdiğimizde bu değerden daha büyük olmadığı durumlarda nasıl renklendirilmesi gerektiği. Aynı şekilde Add kısmından yeni bir şart eklemek için tıklıyoruz. Bir önceki ile aynı ekran geliyor ve buraya şartımızı girmemiz gerekmekte. Eğer 400.000’den küçükse de kırmızı ile renklendirelim istiyoruz dolayısıyla aşağıdaki şekilde bir şartlandırma yapmamız gerekiyor.


Şimdi geldik neden aşağıdan yukarıya bakmanız gerektiğine 🙂
Şu anda 400.000’den küçük ve 700.000’den büyükleri aldık peki 400.000 ile 700.000 arasındaki sayılarda ne gösterilecek?
Bu sayılar için bir şart bulunmadığından dolayı renklendirmeden direkt beyaz olarak gözükecek.

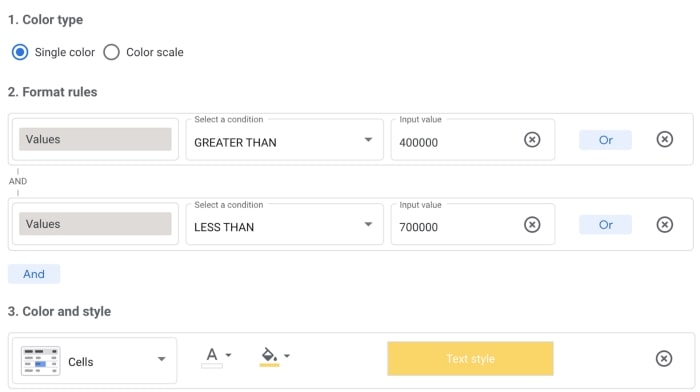
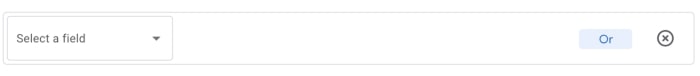
Arada kalan sayılar için şunu yapmamız gerekiyor. 400.000’den büyük ve 700.000’den küçük olan sayılar için bir şart daha eklememiz gerekecek az önce yaptığımız gibi tekrar bir şart daha ekliyoruz ancak bu sefer And ile ikisini birbirine bağlıyoruz.

Dolayısıyla artık 3 şartımız bulunmakta ancak DS bu şartları aşağıdan yukarıya doğru okuyor.
Bu örnekte ilk olarak 400K ile 700K arasında sayı var mı kontrol ediyor varsa sarı yapıyor, yoksa bir üstteki şarta bakıyor 400K’dan küçükse kırmızı yapıyor, yoksa bir üstteki şarta bakıyor 700K’dan büyükse yeşil yapıyor yani sıralama aşağıdan yukarıya doğru yapılıyor.

Burada dikkat etmeniz gereken And ve Or bağlaçlarını en fazla 5 adet kullanabiliyorsunuz. Bir chart için ise toplamda 10 adet conditional formatting ekleyebiliyorsunuz.
#1.2 Color Scale:
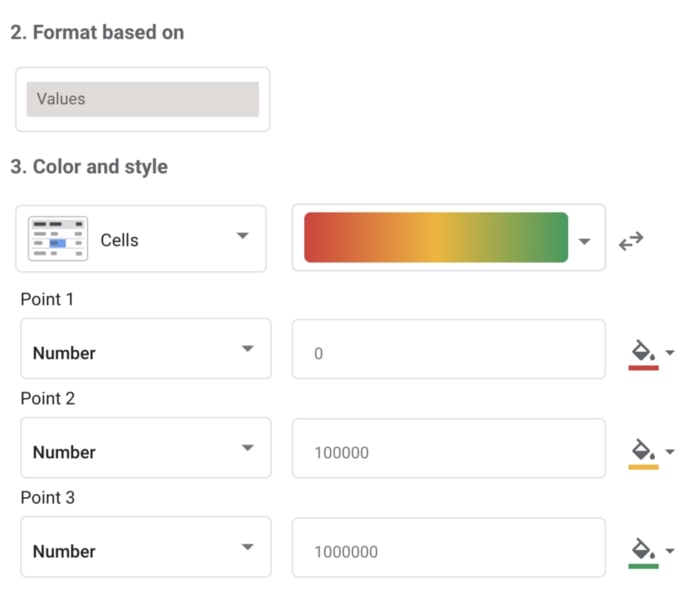
Bu özelliği Scorecard’da kullanmak istediğimizde ise 3 adet sayı eklememiz gerekiyor. Bu sayıları aşağıdaki gibi eklediğimizde bu orana göre kendi içerisinde renklendirmiş oluyor.

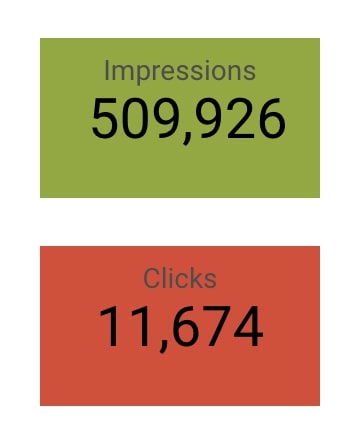
Aynı formatı eklediğimiz Impression ve Click metriklerinden farkı görebilirsiniz.

#2 Table:
#2.1 Single Color:
Table chartında bu özelliği daha gelişmiş olarak istersek tüm satır için ya da sadece belirli hücreler için ekleyebiliyoruz.
Birkaç örnek vermek gerekirse;
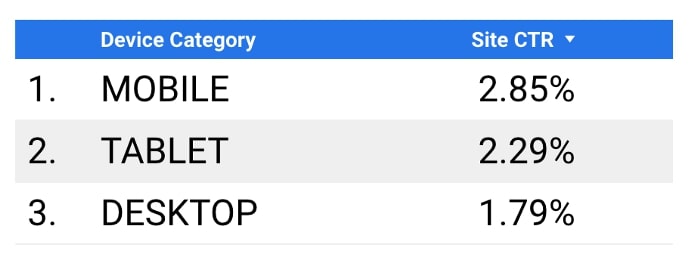
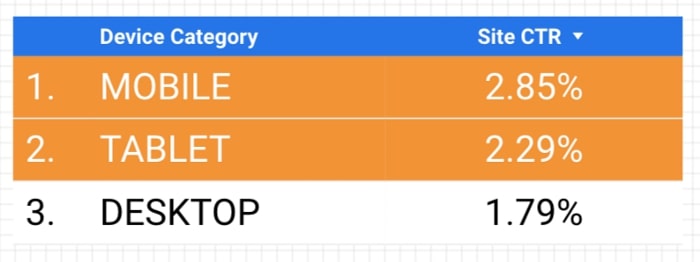
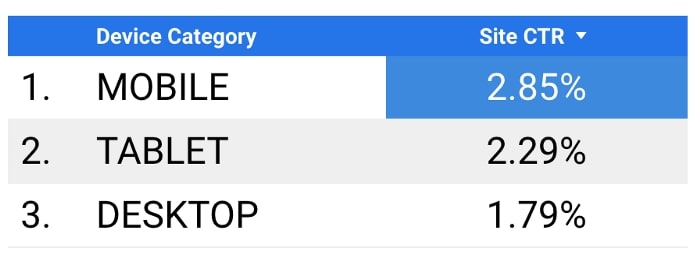
İlk olarak hangi cihaz kategorilerinden hangisinin CTR oranının daha yüksek olduğunu gösteren bir tablo ekliyoruz.

Örneğin; bu tablo içerisinde CTR oranlarına göre %2’den büyükse bu hücreyi veya bütün satırı renklendirmek istiyoruz ve raporu açtığımızda direkt olarak yüzdelik değişimleri görmek istiyoruz.
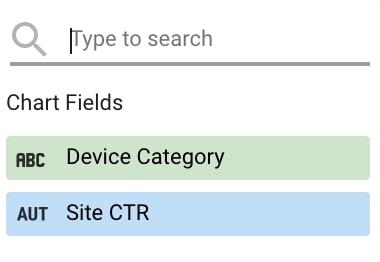
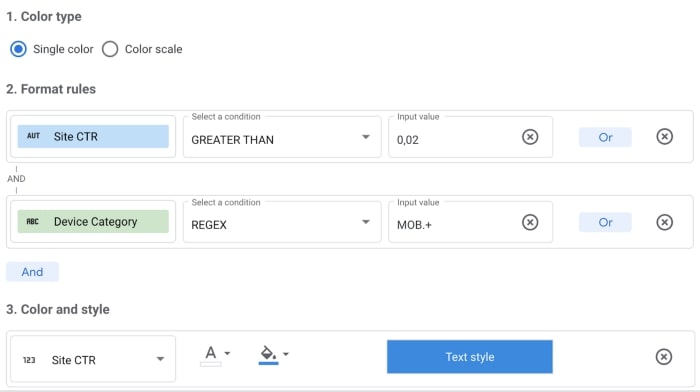
Aynı şekilde tablonun üstüne tıklıyoruz ve Add butonuna tıklıyoruz gelen ekrandan şartlarımızı seçiyoruz. Bu sefer renklendirmeyi hangi metrik veya dimension özelinde yapmak istiyorsak seçebiliyoruz.


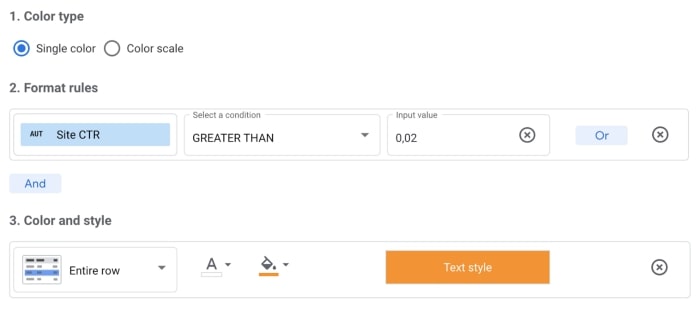
Şimdi ctr metriğini ve şartımızı seçiyoruz. 3. Kısımda bulunan alandan Entire row (Bütün satır) veya sadece hücreyi renklendirmeyi seçebiliyoruz. Bu örnekte tüm satırı seçtim siz de sadece hücreyi renklendirebilirsiniz.

Bonus: Yüzdelikli metrikler ile hesaplama yapıyorsanız greater than 2 yerine greater than 0,02 yazmalıyız.

Burada eğer mobilde CTR oranının %2’den büyük olarak hedeflemek istiyorsanız And ile bu iki şartı birbirine bağlayabilirsiniz. Dimensionlarda Regex de kullanabilirsiniz. Aşağıdaki örnekte gördüğünüz gibi sadece tek bir hücreyi yani CTR hücresini .

Bonus: Eğer regex kullanıyorsanız case sensitive olduğunu unutmayın.

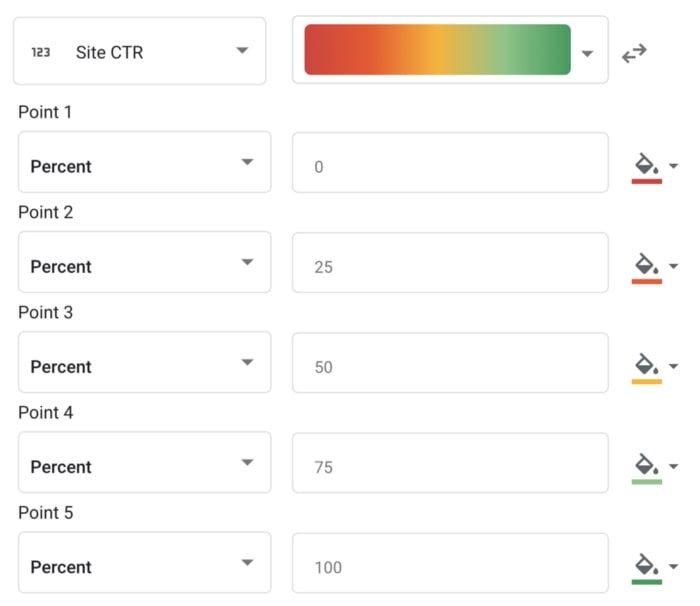
#2.2 Color Scale:
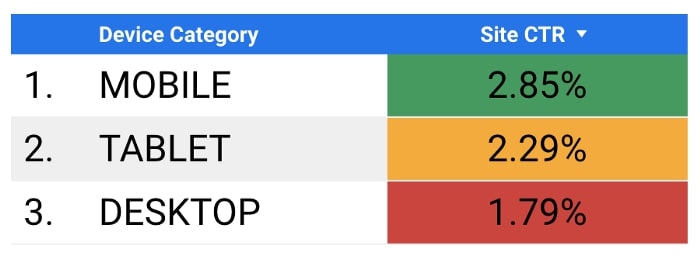
Color Scale özelliğini yüzdelik değişimlere göre renklendirmek istediğinizde aşağıdaki gibi 5 taneye kadar ekleyebilirsiniz.

Hassas bir oranlama yaptığımız için aralarındaki fark az bile olsa daha farklı renklerle renklendirdiğini görebilirsiniz.

Bir sonraki yazıda görüşmek üzere 🙂